Как создать сайт с GoDaddy
Как и многие из лучших конструкторов веб-сайтов, GoDaddy предлагает оптимизированный опыт, когда дело доходит до создания базового веб-сайта. Как одна из крупнейших в мире компаний, предоставляющих веб-хостинг, она также предлагает конкурентоспособные цены на пропускную способность и объем хранилища, а также регистрацию доменного имени. В этой статье мы расскажем вам об основных шагах по созданию веб-сайта с помощью GoDaddy. Вы можете узнать больше о планах, ценах, функциях и интерфейсе GoDaddy в нашем обзоре GoDaddy.
Как создать веб-сайт с GoDaddy: подготовка
Для начала вам понадобится учетная запись GoDaddy, но регистрация занимает всего несколько секунд. Вы также можете зарегистрироваться с помощью своей учетной записи Amazon, Facebook или Google. Просто нажмите кнопку «Начать бесплатно» на главной странице GoDaddy, зарегистрируйтесь или войдите в систему, и вы попадете в конструктор веб-сайтов GoDaddy. Если вы попадаете на страницу своего аккаунта, нет проблем. Просто вернитесь на главную страницу GoDaddy.com и нажмите любую из кнопок «Начать бесплатно». Вы начнете с бесплатного веб-сайта, который позже сможете перейти на платный план для получения дополнительных функций, большего объема памяти и пропускной способности, а также возможностей электронной коммерции, но вам это не обязательно. Если вы хотите, чтобы ваш сайт оставался бесплатным, вы можете делать это сколько угодно долго. Просто имейте в виду, что бесплатные веб-сайты находятся в субдомене GoDaddy, поэтому ваш веб-адрес будет твой сайт.godaddysites.com. Для личного доменного имени вам необходимо подписаться на платный план.
Шаг 1. Выберите категорию и выберите имя
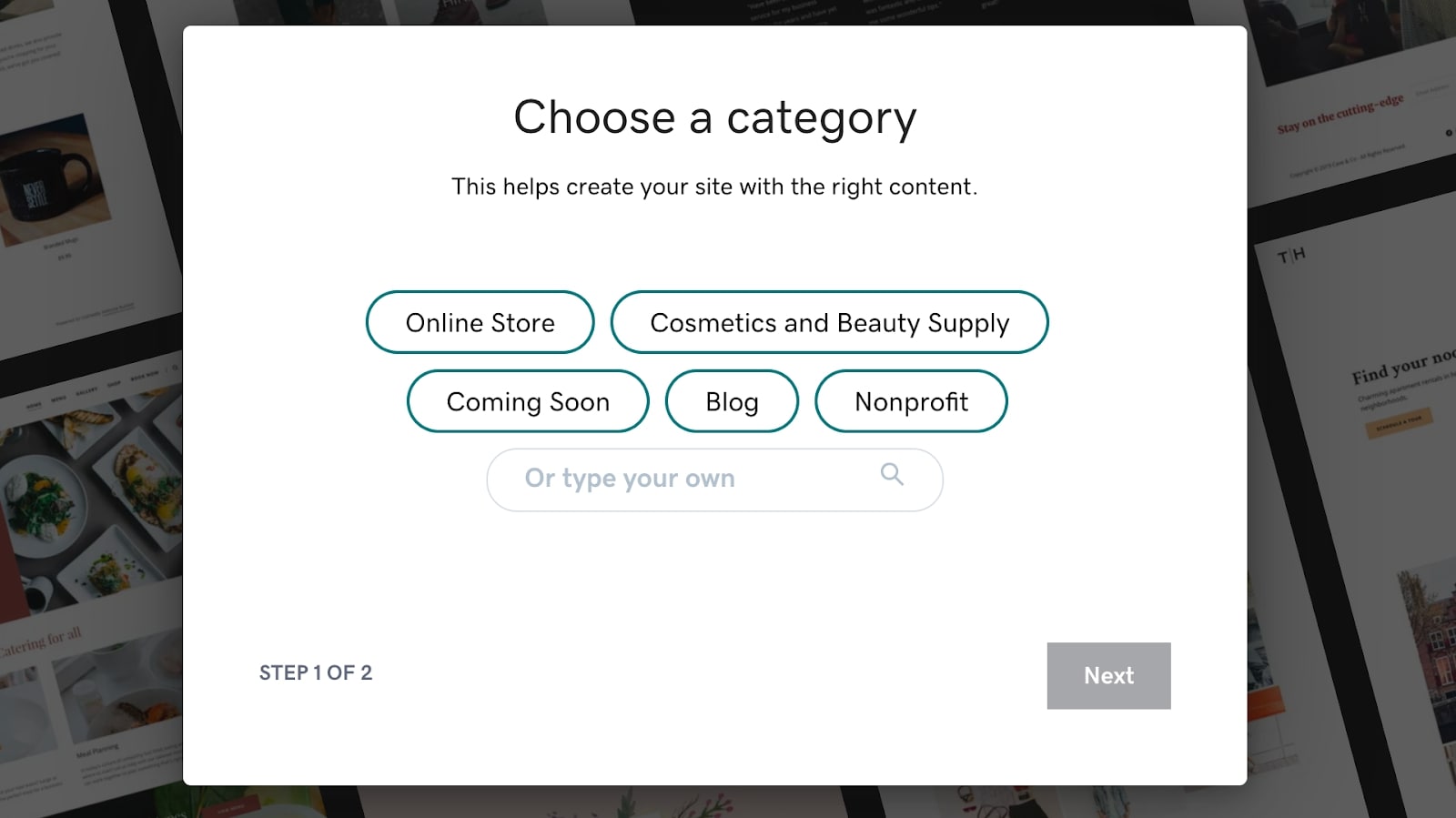
Ваш первый шаг – выбрать категорию. Есть несколько вариантов на выбор, поэтому просто начните вводить, о чем ваш веб-сайт (например, фотографии, свадебные торты, еда и напитки), и нажмите «Далее». Выберите категорию, чтобы запустить свой веб-сайт GoDaddy.com (Изображение предоставлено GoDaddy). Вам будет предложено выбрать имя для вашего веб-сайта. Не переживайте по этому поводу слишком сильно, так как вы можете изменить это позже, если потребуется. Вы увидите, что название вашего веб-сайта появится на макетной домашней странице позади диалогового окна, чтобы получить представление о том, как он будет выглядеть. Но не волнуйтесь, если вам не нравится эта тема: вы можете изменить ее позже, и у GoDaddy есть много вариантов. Когда имя вас устроит, нажмите «Далее».
Выберите категорию, чтобы запустить свой веб-сайт GoDaddy.com (Изображение предоставлено GoDaddy). Вам будет предложено выбрать имя для вашего веб-сайта. Не переживайте по этому поводу слишком сильно, так как вы можете изменить это позже, если потребуется. Вы увидите, что название вашего веб-сайта появится на макетной домашней странице позади диалогового окна, чтобы получить представление о том, как он будет выглядеть. Но не волнуйтесь, если вам не нравится эта тема: вы можете изменить ее позже, и у GoDaddy есть много вариантов. Когда имя вас устроит, нажмите «Далее».
Шаг 2. Выберите тему
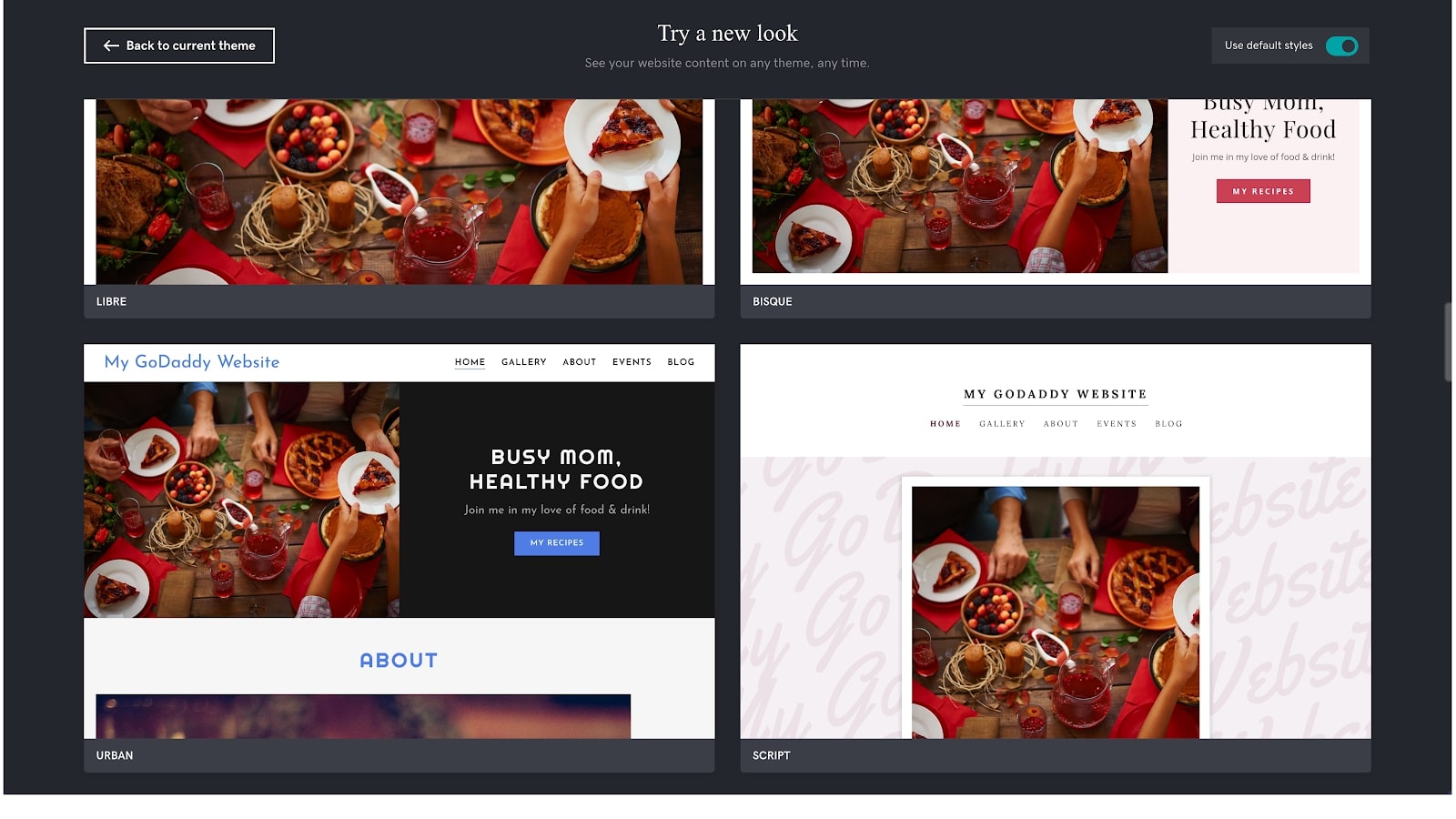
Следующим важным шагом является выбор темы. Вы можете придерживаться того, что было в комплекте, или попробовать другой. Переключаться между темами очень просто, и при этом ваш контент никогда не будет потерян. Однако визуальные изменения, которые вы вносите в темы, будут стерты, если вы решите изменить их позже, поэтому стоит попробовать несколько разных тем, чтобы найти ту, которую вы планируете придерживаться. Чтобы выбрать новую тему, нажмите «Тема» в меню справа между «Веб-сайт» и «Настройки», затем «Попробуйте новый вид». У вас также есть возможность изменить цвета акцента, шрифты и стили кнопок. Кроме того, вы можете изменить любое изображение, используемое в вашей теме, для более индивидуального подхода. Выберите «Тема» в параметрах меню, затем «Попробуйте новый вид» (Изображение предоставлено GoDaddy).
Выберите «Тема» в параметрах меню, затем «Попробуйте новый вид» (Изображение предоставлено GoDaddy).
Шаг 3. Измените основные настройки
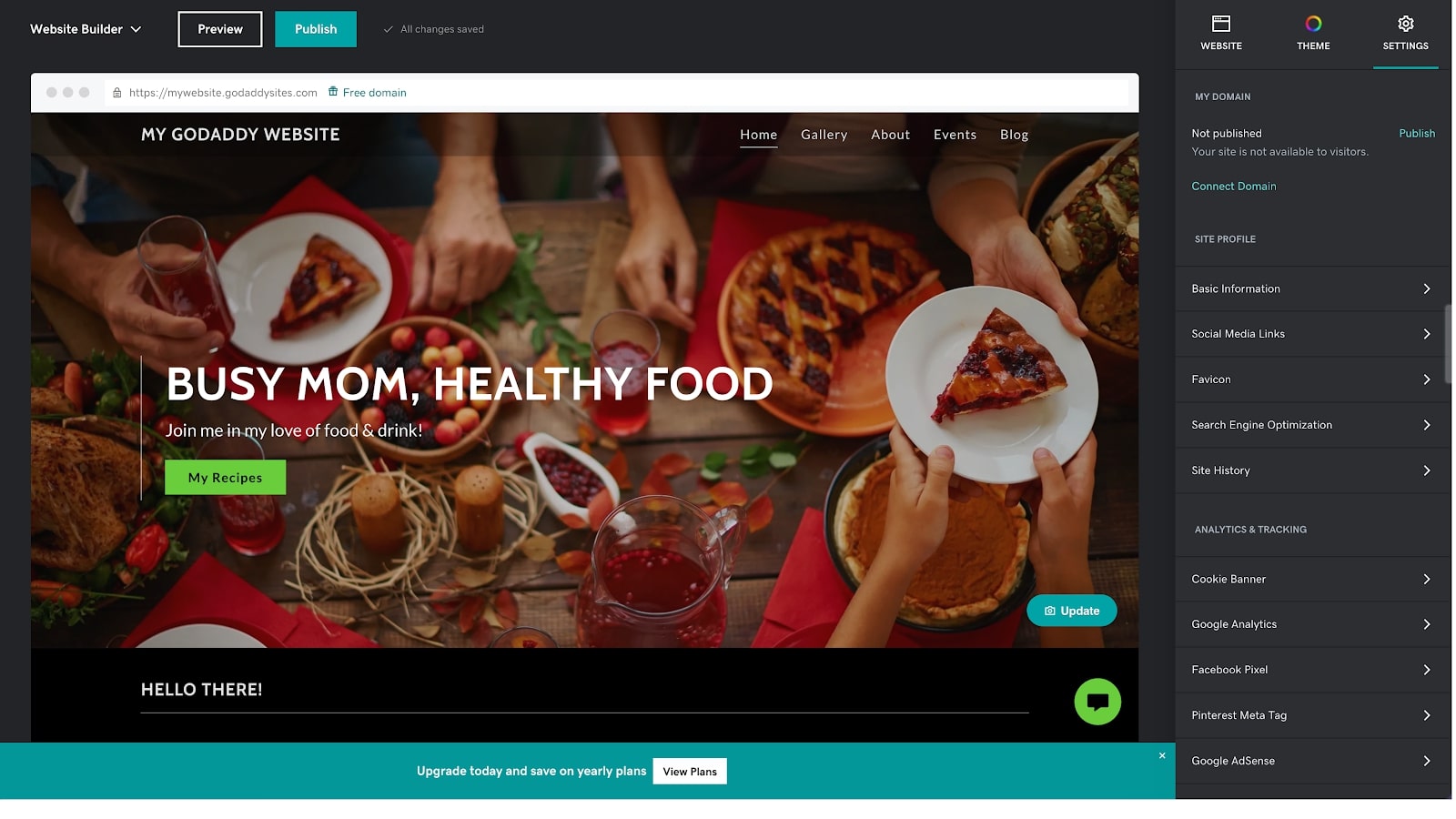
Перейдите на вкладку «Настройки» в строке меню справа и просмотрите все настройки в разделах «Профиль сайта» и «Аналитика и отслеживание». Первый раздел позволяет вам предоставить основную информацию о вашем веб-сайте, которая поможет пользователям (и поисковым системам) понять, кто вы и о чем ваш сайт. Вы можете указать адрес электронной почты, адрес и номер телефона, добавить ссылки на свои социальные сети, загрузить значок Favicon, добавить заголовок (тег заголовка) и (мета) описание для каждой из своих страниц и даже восстановить предыдущую версию своего Раздел “ Аналитика и отслеживание ” важен для максимально эффективного использования аналитики Google, Facebook и Pinterest, а также Google AdSense. Каждый из них требует, чтобы вы установили баннер cookie, информирующий ваших пользователей об использовании файлов cookie, который вы можете настроить, изменив текст, добавив кнопку отклонения и включив или отключив расширенное отслеживание. Нажмите «Настройки», чтобы изменить основную информацию о своем веб-сайте (Изображение предоставлено GoDaddy)
Нажмите «Настройки», чтобы изменить основную информацию о своем веб-сайте (Изображение предоставлено GoDaddy)
Шаг 4. Добавьте новые страницы
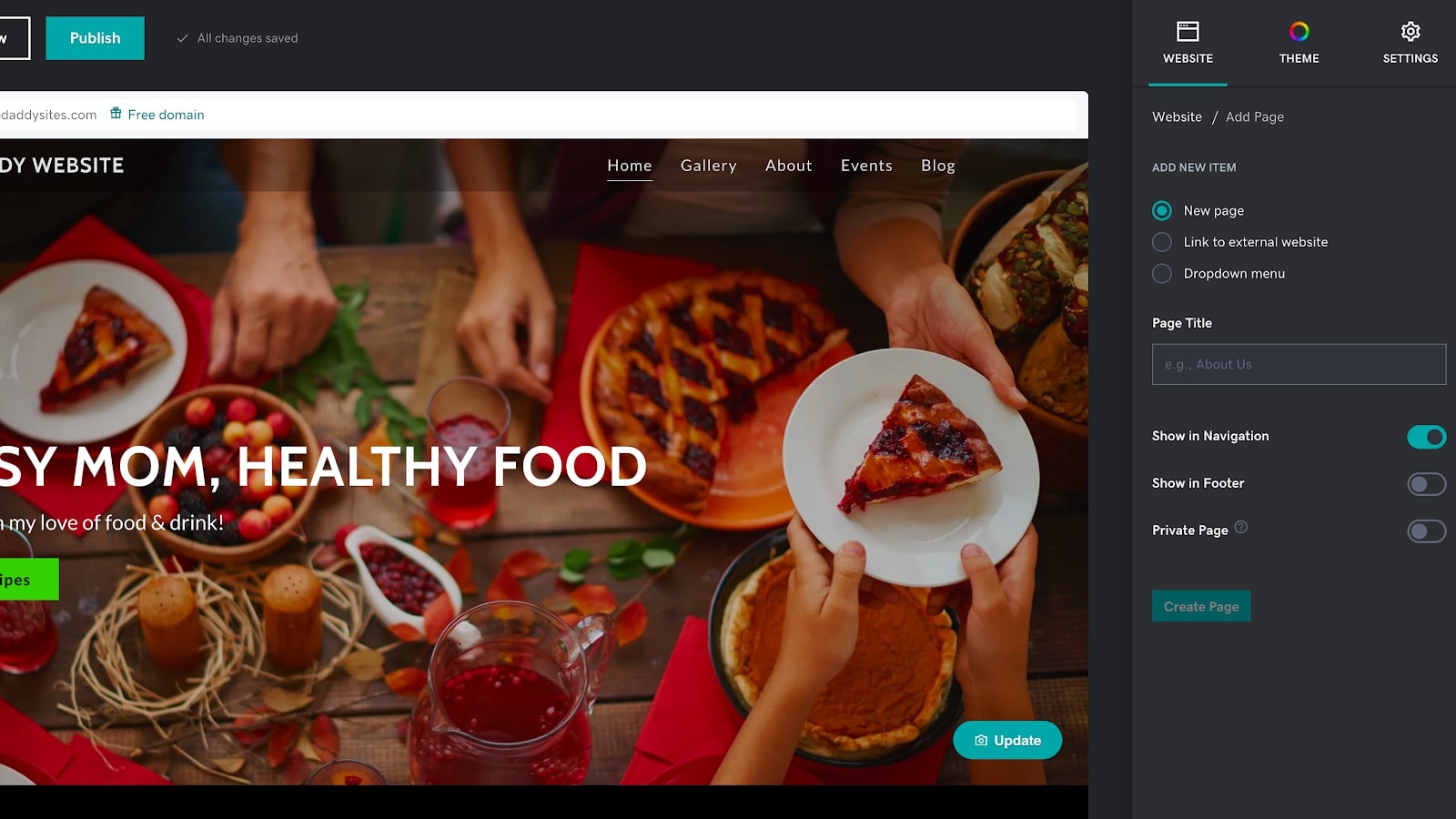
По умолчанию ваш веб-сайт GoDaddy включает несколько разных страниц. В зависимости от типа веб-сайта, который вы выбрали вначале, он может включать в себя галерею, события, блог, страницу «О программе» и т. Д. Вы можете свободно редактировать и настраивать каждую из этих страниц, а также можете изменить порядок меню, щелкнув значок «Изменить порядок» рядом с «Навигация по сайту» на правой панели. Вы также можете добавить столько новых страниц, сколько захотите. Также легко создавать ссылки на новые страницы по мере их создания; просто выделите текст, который вы хотите связать с новой страницей, выберите значок гиперссылки (🔗), а затем выберите страницу и раздел на странице в правом меню. Щелкните значок + рядом с «Навигация по сайту», чтобы создать новую страницу (Изображение предоставлено GoDaddy)
Щелкните значок + рядом с «Навигация по сайту», чтобы создать новую страницу (Изображение предоставлено GoDaddy)
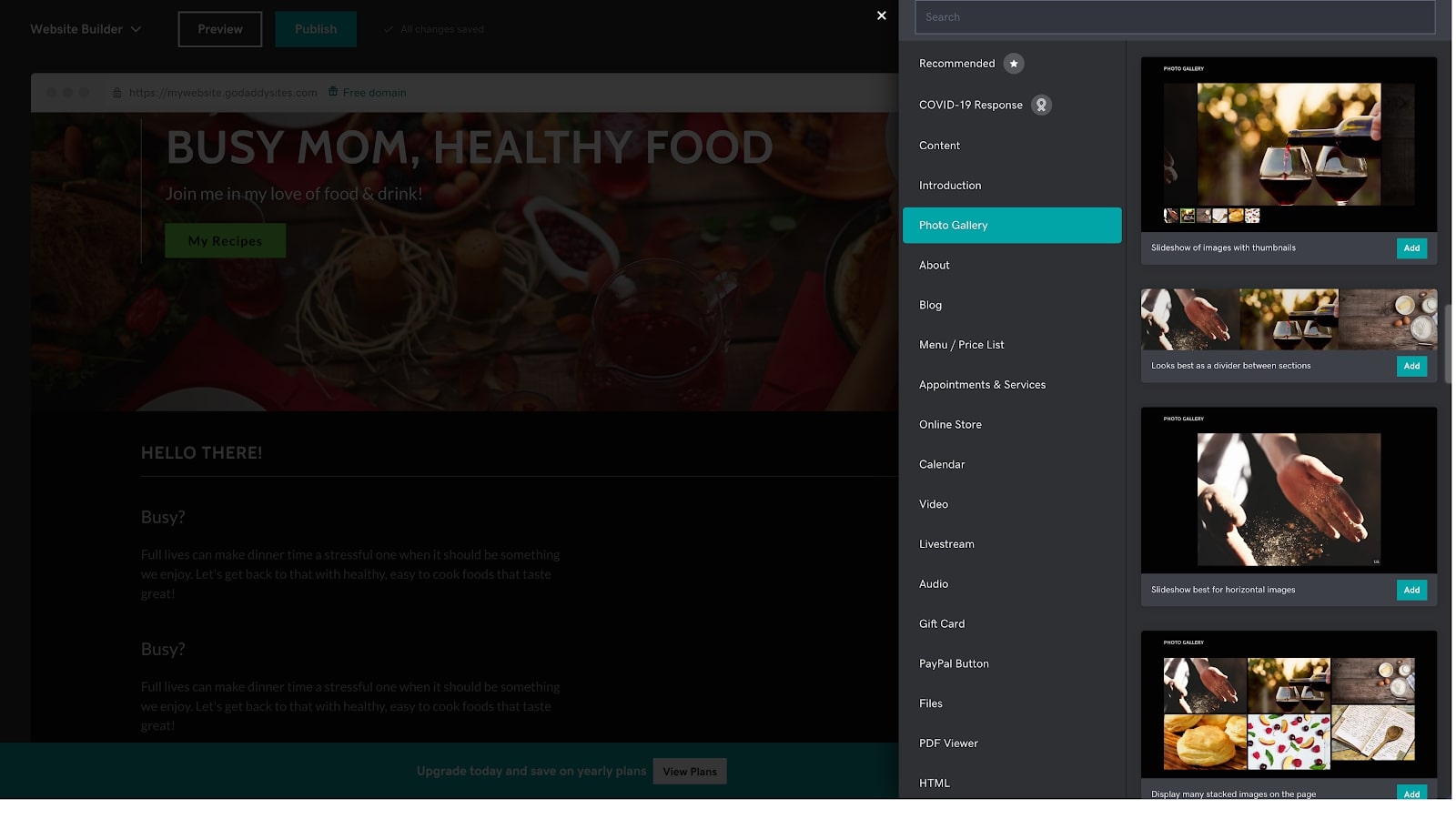
Шаг 5. Добавьте изображения, текст, динамические элементы и т. Д.
Пришло время перейти к сути вашего веб-сайта. Вы можете использовать GoDaddy Website Builder, чтобы добавить на свою страницу огромное количество элементов. Просто нажмите «Добавить раздел» над или под любым из текущих разделов. Стоит потратить время на изучение различных разделов, которые могут быть добавлены, включая множество отточенных макетов для длинного и короткого контента, фотогалереи, календарь, интернет-магазин (вам понадобится платный план, чтобы иметь возможность принимать платежи), социальные сети и многое другое. Здесь много всего, так что не стесняйтесь копаться и пробовать добавлять различные элементы на свои страницы. Каждый раздел можно настроить с помощью строки меню справа, а также путем добавления текста и изображений. Каждый раздел имеет свой собственный набор настроек; просто щелкните любой элемент, чтобы увидеть, что можно сделать. Вы можете добавлять списки и гиперссылки, изменять цвета и выравнивание и многое другое. Добавьте на свою страницу широкий спектр разделов и элементов и настройте каждый из них (Изображение предоставлено GoDaddy)
Добавьте на свою страницу широкий спектр разделов и элементов и настройте каждый из них (Изображение предоставлено GoDaddy)
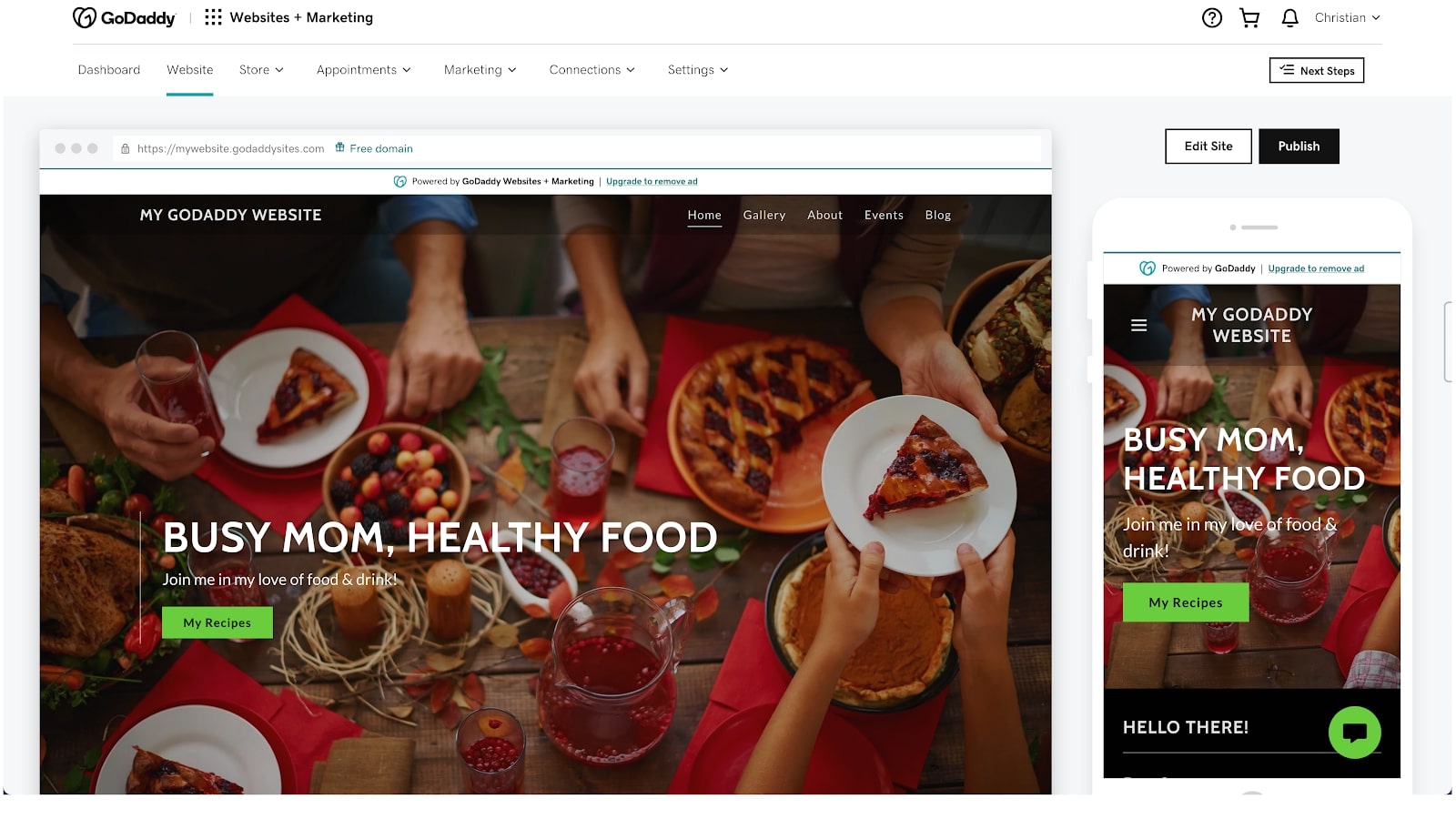
Шаг 6. Предварительный просмотр и публикация
Вы можете предварительно просмотреть свой веб-сайт, нажав кнопку «Предварительный просмотр» вверху. Когда вы довольны тем, как все выглядит, вы можете опубликовать свой веб-сайт в Интернете. Помните, что в бесплатных тарифных планах ваш сайт публикуется в Ваш сайт.godaddysites.com, но вы можете обновить его в любое время и получить собственное доменное имя и множество других функций. Если вы создаете профессиональный веб-сайт, это важный следующий шаг. Частное доменное имя выглядит намного серьезнее, и если вы планируете зарабатывать деньги на своем веб-сайте, добавляя интернет-магазин, вы также захотите обновить его. Просмотрите свою страницу на компьютере и мобильном устройстве и опубликуйте ее, когда будете готовы (Изображение предоставлено GoDaddy)
Просмотрите свою страницу на компьютере и мобильном устройстве и опубликуйте ее, когда будете готовы (Изображение предоставлено GoDaddy)
Резюме
Создание веб-сайта с помощью GoDaddy Website Builder выполняется быстро и интуитивно. Всего за шесть простых шагов вы можете создать свой первый веб-сайт и опубликовать его в Интернете. Просто зарегистрируйте учетную запись, выберите отрасль и название, выберите тему, настройте параметры и контент, а затем просмотрите и опубликуйте свой веб-сайт в Интернете. Существует огромное количество разделов и элементов, которые можно добавить на каждую из ваших страниц, и почти неограниченное количество настроек. GoDaddy имеет отличную службу поддержки, и она доступна 24/7 даже для бесплатных участников, поэтому не стесняйтесь задавать вопросы при создании своего сайта.
- Если вы хотите сравнить свои варианты, обязательно ознакомьтесь с нашей подборкой лучших конструкторов веб-сайтов, доступных сегодня.
Лучшие предложения Godaddy на сегодня




