Конструктор сайтов Milkshake: как пользоваться этой новой услугой
Для предприятий, ориентированных на Instagram, конструкторы веб-сайтов не намного лучше, чем Молочный коктейль. Это бесплатное приложение для Android и iOS разработано, чтобы помочь вам максимально использовать одну ссылку на биографию в Instagram, предоставляя более подробную информацию, чем такие сервисы, как Linktree. Он прост в использовании и не требует знания программирования. Фактически, вы можете создать свой первый веб-сайт за несколько щелчков мышью – веб-сайт Milkshake утверждает, что для того, чтобы ваш новый сайт появился в сети, требуется всего несколько минут. Хотя он не предлагает полные функции лучших конструкторов веб-сайтов, это отличный выбор, если вы просто хотите связать все свои социальные профили в одном месте и дать клиентам почувствовать вкус вашего бренда. на Milkshake все, что вам нужно сделать, это следовать этому руководству, чтобы получить советы о том, как создать и настроить свой идеальный веб-сайт Instagram за считанные минуты.
Как использовать конструктор сайтов Milkshake: подготовка
Прежде чем начать, стоит решить, подходит ли вам этот конструктор веб-сайтов, поскольку он имеет ограничения. Он хорошо работает как конструктор сайтов для Instagram и TikTok, но если вы ищете что-то, где вы можете выбрать собственное доменное имя и полностью настроить каждый элемент, то это, вероятно, не для вас. позволяют настраивать код, поэтому пользователи Milkshake будут ограничены шрифтами, макетами страниц и функциями веб-сайта, которые поставляются с приложением. Если вас это устраивает, есть хороший выбор стильных шаблонов, и цвета каждого элемента страницы можно настроить. Если вас устраивает предложение Milkshake, первый и единственный шаг, который вам нужно сделать перед началом работы, – это загрузить приложение Milkshake для iOS или Android. Приложение можно использовать на всех мобильных устройствах iOS и Android, что делает его универсальным и доступным для всех.
Шаг 1. Создайте учетную запись в приложении Milkshake.
Зарегистрироваться для использования Milkshake можно быстро и безболезненно. Вы можете выбрать вход с помощью своей электронной почты и пароля или с помощью входа в одно касание через свою учетную запись Facebook, Apple или Google. Выберите, хотите ли вы получать предложения и обновления от Milkshake, и вы готовы к работе одним щелчком мыши.
Шаг 2. Создайте URL своего веб-сайта
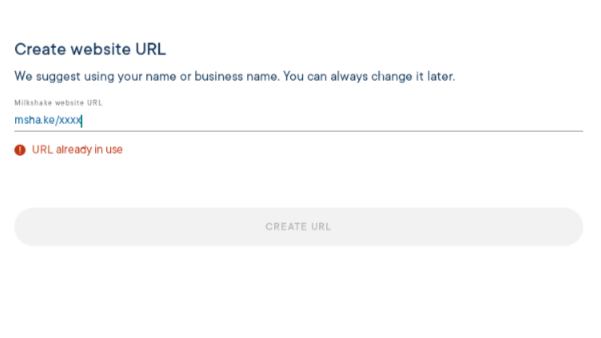
 Создайте уникальный URL-адрес для своего веб-сайта (Изображение предоставлено: Milkshake). Затем приложение Milkshake предложит вам создать уникальный URL-адрес для вашего веб-сайта, введя в поле название вашей компании или дескриптор Instagram. Все URL-адреса Milkshake по умолчанию начинаются со стандартного домена msha.ke/, поэтому вы можете настроить только подкаталог. После того, как вы закончите вводить текст, приложение просканирует любые URL-адреса с тем же именем и четко пометит, нужно ли внести какие-либо изменения. Если вы в чистом виде, кнопка станет зеленой, и вы сможете перейти к следующему шагу.
Создайте уникальный URL-адрес для своего веб-сайта (Изображение предоставлено: Milkshake). Затем приложение Milkshake предложит вам создать уникальный URL-адрес для вашего веб-сайта, введя в поле название вашей компании или дескриптор Instagram. Все URL-адреса Milkshake по умолчанию начинаются со стандартного домена msha.ke/, поэтому вы можете настроить только подкаталог. После того, как вы закончите вводить текст, приложение просканирует любые URL-адреса с тем же именем и четко пометит, нужно ли внести какие-либо изменения. Если вы в чистом виде, кнопка станет зеленой, и вы сможете перейти к следующему шагу.
Шаг 3. Начните добавлять контент
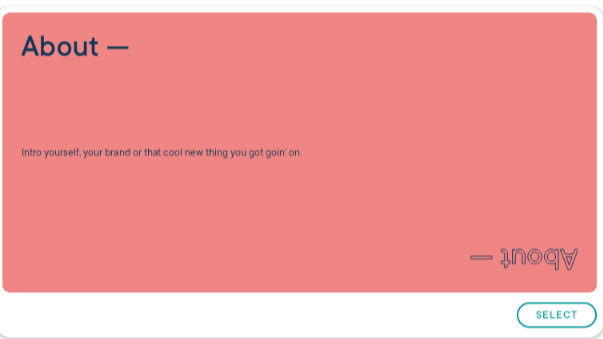
 Выберите карточку, чтобы добавить контент на свой веб-сайт (Изображение предоставлено: Milkshake) Следующее, что вы увидите, – это страница, заполненная красочными карточками с содержимым, каждая из которых охватывает отдельную тему, которую вы, возможно, захотите включить на свой сайт. Они охватывают все, от вашей биографии до ссылок, избранных статей, видео на YouTube и даже предложений. Эти карточки можно добавлять по одной для создания разделов страницы на вашем сайте. Чтобы добавить контент на свой веб-сайт, нажмите на карточку, которая отражает информацию, которую вы хотите добавить в первую очередь. Затем вы столкнетесь с выбором шаблонов дизайна, которые составляют основу вашей цветовой схемы и макета контента. Шрифты и цвета можно будет настроить позже. Затем вы попадете на другую страницу, где сможете добавить свои собственные изображения и текст. Опять же, вы увидите подсказки, вдохновляющие ваш контент, и информацию, которую вы должны добавить для каждого раздела – это не может быть проще.
Выберите карточку, чтобы добавить контент на свой веб-сайт (Изображение предоставлено: Milkshake) Следующее, что вы увидите, – это страница, заполненная красочными карточками с содержимым, каждая из которых охватывает отдельную тему, которую вы, возможно, захотите включить на свой сайт. Они охватывают все, от вашей биографии до ссылок, избранных статей, видео на YouTube и даже предложений. Эти карточки можно добавлять по одной для создания разделов страницы на вашем сайте. Чтобы добавить контент на свой веб-сайт, нажмите на карточку, которая отражает информацию, которую вы хотите добавить в первую очередь. Затем вы столкнетесь с выбором шаблонов дизайна, которые составляют основу вашей цветовой схемы и макета контента. Шрифты и цвета можно будет настроить позже. Затем вы попадете на другую страницу, где сможете добавить свои собственные изображения и текст. Опять же, вы увидите подсказки, вдохновляющие ваш контент, и информацию, которую вы должны добавить для каждого раздела – это не может быть проще.
Шаг 4. Настройте свой контент
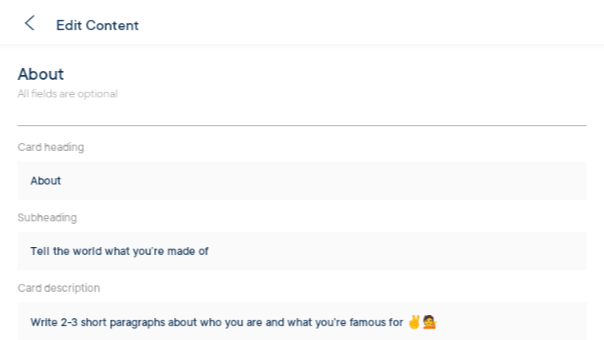
 Следуйте инструкциям по настройке содержимого (Изображение предоставлено: Milkshake). После добавления всей необходимой информации в вашу первую карточку содержимого нажмите кнопку предварительного просмотра внизу. Это покажет вам, как будет выглядеть финальная страница, и позволит вам настроить ее дальше. Это этап, на котором вы можете выбрать различные шрифты, жирный шрифт и цветовые схемы. Кнопка «Встряхнуть» изменит все форматирование, давая вам больше вдохновения для дизайна одним щелчком мыши. Кнопка «Настроить» позволяет вам выбрать разные цвета для каждого элемента вашего веб-сайта и выбрать стиль выбранного шрифта.
Следуйте инструкциям по настройке содержимого (Изображение предоставлено: Milkshake). После добавления всей необходимой информации в вашу первую карточку содержимого нажмите кнопку предварительного просмотра внизу. Это покажет вам, как будет выглядеть финальная страница, и позволит вам настроить ее дальше. Это этап, на котором вы можете выбрать различные шрифты, жирный шрифт и цветовые схемы. Кнопка «Встряхнуть» изменит все форматирование, давая вам больше вдохновения для дизайна одним щелчком мыши. Кнопка «Настроить» позволяет вам выбрать разные цвета для каждого элемента вашего веб-сайта и выбрать стиль выбранного шрифта.
Шаг 5. Опубликуйте свой веб-сайт
Когда ваш дизайн будет готов к публикации, нажмите кнопку публикации внизу, и ваш новый сайт будет запущен в течение нескольких секунд. Теперь вы можете проверить действующий сайт на предмет изменений, которые необходимо внести перед публикацией.
Шаг 6. Получите доступ
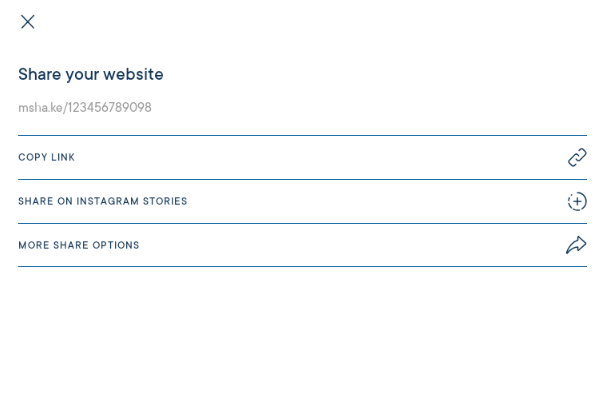
 Поделитесь своим сайтом в Instagram и TikTok (Изображение предоставлено: Milkshake). Как только ваш сайт заработает, приложение перенесет вас на страницу, на которой показаны предлагаемые следующие шаги. Перейдите по соответствующим ссылкам, чтобы добавить ссылку прямо в свою биографию в Instagram, поделиться ею в своих историях в Instagram, поделиться ею в TikTok или продолжить добавление новых карточек контента на свой веб-сайт. Веб-сайт можно просматривать как на настольных компьютерах, так и на мобильных устройствах.
Поделитесь своим сайтом в Instagram и TikTok (Изображение предоставлено: Milkshake). Как только ваш сайт заработает, приложение перенесет вас на страницу, на которой показаны предлагаемые следующие шаги. Перейдите по соответствующим ссылкам, чтобы добавить ссылку прямо в свою биографию в Instagram, поделиться ею в своих историях в Instagram, поделиться ею в TikTok или продолжить добавление новых карточек контента на свой веб-сайт. Веб-сайт можно просматривать как на настольных компьютерах, так и на мобильных устройствах.
Шаг 7. Обновите подписку
 Обновите, чтобы удалить эти объявления со своего веб-сайта (Изображение предоставлено: Milkshake). Теперь, когда все настроено – возможно, всего за несколько минут – вы можете удалить последнюю карту со своего веб-сайта, которая указывает на приложение Milkshake в качестве конструктора веб-сайтов. . Чтобы обновить подписку, щелкните значок своего профиля в правом верхнем углу приложения и выберите в меню пункт «Подписка». Здесь вы можете выбрать обновление за небольшую ежемесячную плату в размере 2,99 доллара США. Однако стоит отметить, что единственным преимуществом обновления является удаление рекламы, и если у вас есть несколько веб-сайтов, связанных с вашей учетной записью Milkshake, вы можете обновить только один из них. На данный момент вы можете обновиться только на iOS, но Milkshake планирует вскоре добавить эту функцию в Android.
Обновите, чтобы удалить эти объявления со своего веб-сайта (Изображение предоставлено: Milkshake). Теперь, когда все настроено – возможно, всего за несколько минут – вы можете удалить последнюю карту со своего веб-сайта, которая указывает на приложение Milkshake в качестве конструктора веб-сайтов. . Чтобы обновить подписку, щелкните значок своего профиля в правом верхнем углу приложения и выберите в меню пункт «Подписка». Здесь вы можете выбрать обновление за небольшую ежемесячную плату в размере 2,99 доллара США. Однако стоит отметить, что единственным преимуществом обновления является удаление рекламы, и если у вас есть несколько веб-сайтов, связанных с вашей учетной записью Milkshake, вы можете обновить только один из них. На данный момент вы можете обновиться только на iOS, но Milkshake планирует вскоре добавить эту функцию в Android.
Шаг 8: улучшите свою Insta-игру
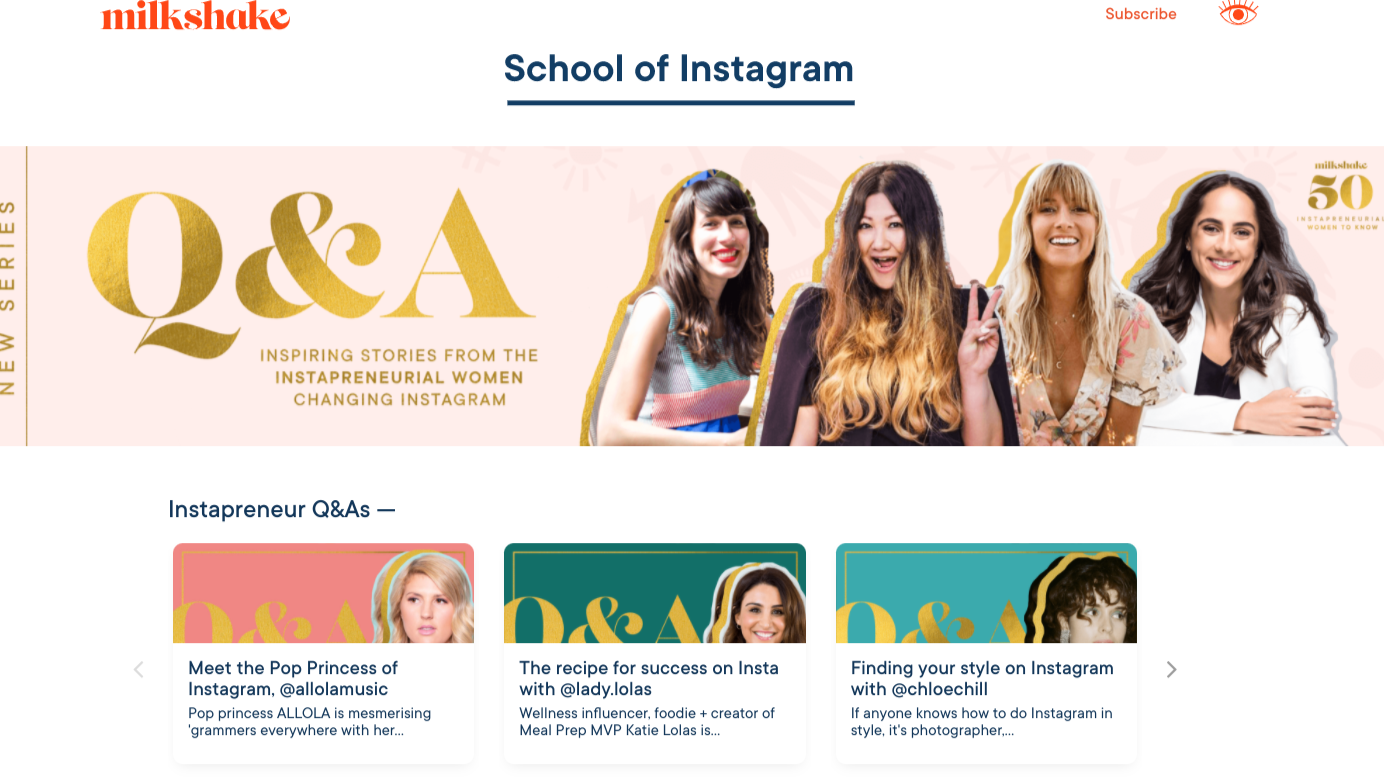
 Подберите несколько бесплатных советов для Instagram на веб-сайте Milkshake (Изображение предоставлено: Milkshake) Ценность Milkshake на этом не заканчивается. Советы о том, как улучшить свою стратегию в Instagram и максимально использовать возможности своего нового веб-сайта, можно найти на сайте Milkshake. Школа Instagram. Вы найдете простые руководства, вопросы и ответы экспертов и статьи, которые в кратчайшие сроки превратят вас в эксперта по Instagram.
Подберите несколько бесплатных советов для Instagram на веб-сайте Milkshake (Изображение предоставлено: Milkshake) Ценность Milkshake на этом не заканчивается. Советы о том, как улучшить свою стратегию в Instagram и максимально использовать возможности своего нового веб-сайта, можно найти на сайте Milkshake. Школа Instagram. Вы найдете простые руководства, вопросы и ответы экспертов и статьи, которые в кратчайшие сроки превратят вас в эксперта по Instagram.
Резюме
Milkshake действительно позволил любому создать удобный для Instagram веб-сайт за считанные минуты. Хотя он не предлагает никаких сложных инструментов настройки, существует множество вариантов шаблонов, поэтому вы можете создать современный стильный веб-сайт, который будет направлять трафик на другие онлайн-профили вашего бизнеса. Чтобы начать работу с Milkshake, просто зайдите в Google Play или App Store и установите приложение на свое устройство. Если вы ищете что-то более масштабируемое, вы можете ознакомиться с нашим руководством по лучшим конструкторам веб-сайтов на рынке. .




