Как создать сайт бесплатно
Традиционно создание нового веб-сайта было довольно дорогостоящим делом. По крайней мере, вам пришлось бы заплатить за хостинг, регистрацию домена и, если вы не спроектировали и разработали его самостоятельно, профессиональную помощь. Однако за последние несколько лет все изменилось, и теперь создать веб-сайт, не тратя ни цента, более чем возможно. Один из самых простых способов сделать это – выбрать лучший конструктор сайтов, подписаться на бесплатный план и создать свой сайт самостоятельно. И самое лучшее, что вам совсем не обязательно иметь опыт веб-разработки или дизайна, потому что все сложные части процесса веб-создания позаботятся о вас. В оставшейся части этого руководства мы описываем шаги, необходимые для создания бесплатного веб-сайта.
Шаг 1. Выберите бесплатный конструктор сайтов
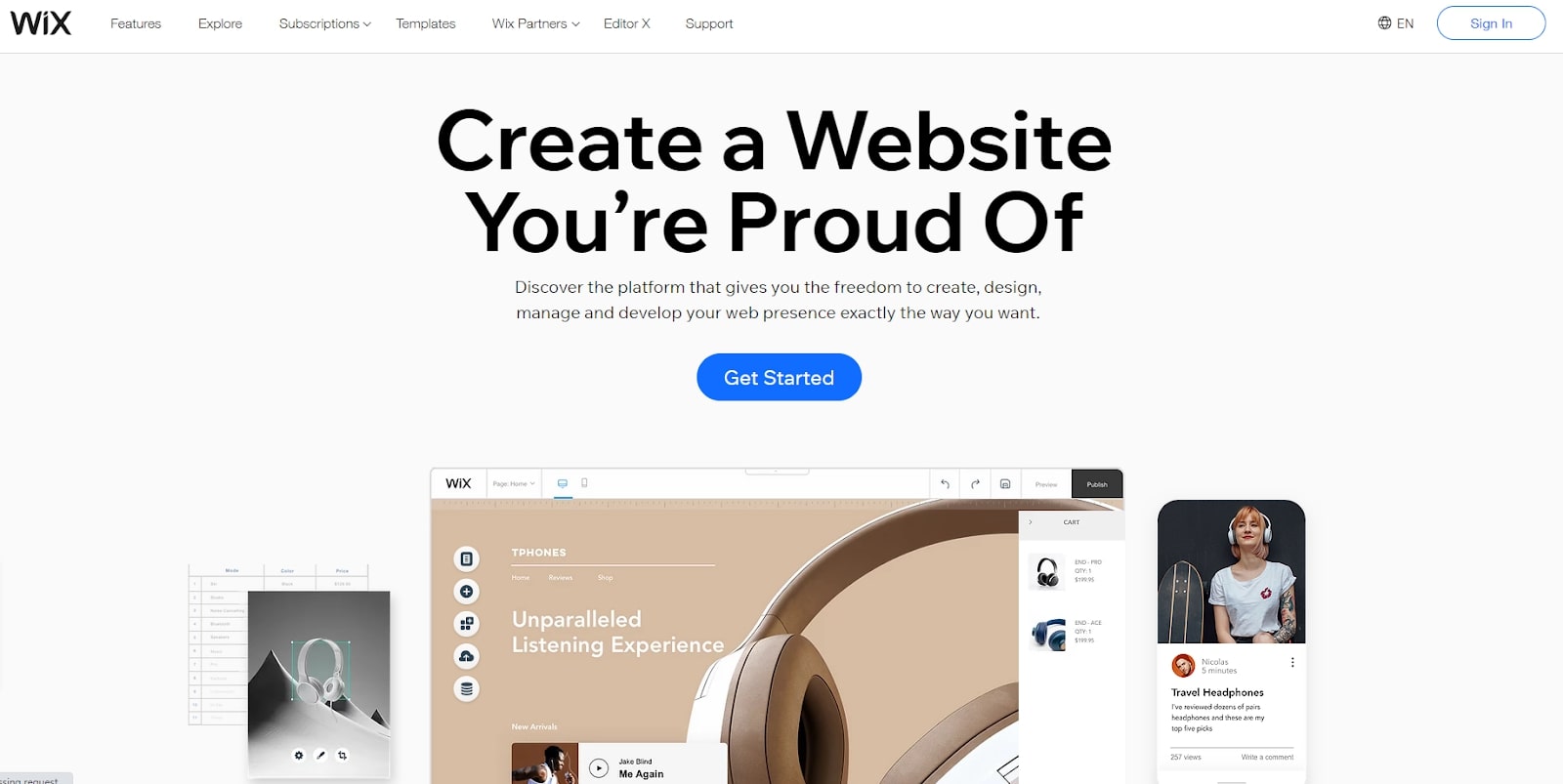
На рынке существует множество бесплатных конструкторов веб-сайтов. У большинства из них есть свои плюсы и минусы, а это значит, что вам нужно будет потратить немного времени, чтобы выбрать лучший вариант для ваших нужд. Например, Wix – самый популярный конструктор в мире, и у него отличный бесплатный план. Однако огромная мощность его редактора означает, что многим людям трудно научиться им пользоваться, и это может быть не лучшим выбором для абсолютных новичков. На другой стороне уравнения находятся такие опции, как конструктор GoDaddy, который довольно прост, но чрезвычайно прост в использовании. Он не предлагает ничего, близкого к мощи конкурентов, таких как Wix, но это отличный выбор для абсолютных новичков с небольшой уверенностью. Wix – один из самых мощных разработчиков веб-сайтов в мире (Изображение предоставлено wix)
Wix – один из самых мощных разработчиков веб-сайтов в мире (Изображение предоставлено wix)
Шаг 2. Создайте учетную запись
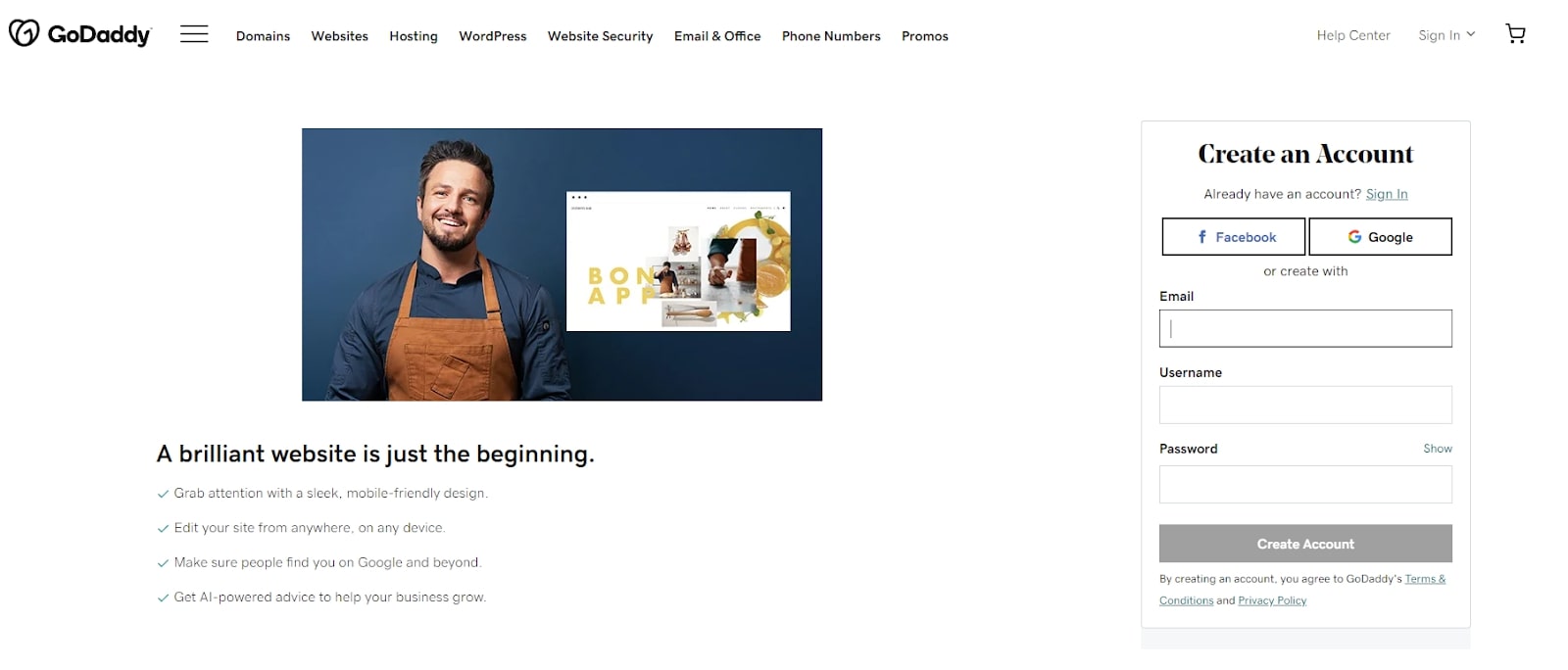
Начать работу с большинством конструкторов веб-сайтов с опцией «навсегда» очень просто. Обычно вас просят предоставить несколько личных данных, таких как ваше имя, адрес электронной почты и пароль. Вам никогда не придется вводить платежную информацию при подписке на бесплатный конструктор сайтов. Например, GoDaddy запрашивает ваш адрес электронной почты, имя пользователя и пароль при создании учетной записи. Он также позволяет вам подключить свои учетные записи Facebook и / или Google, чтобы упростить процесс входа в систему. Создание новой учетной записи GoDaddy не займет у вас больше пары минут (Изображение предоставлено GoDaddy)
Создание новой учетной записи GoDaddy не займет у вас больше пары минут (Изображение предоставлено GoDaddy)
Шаг 3. Выберите шаблон
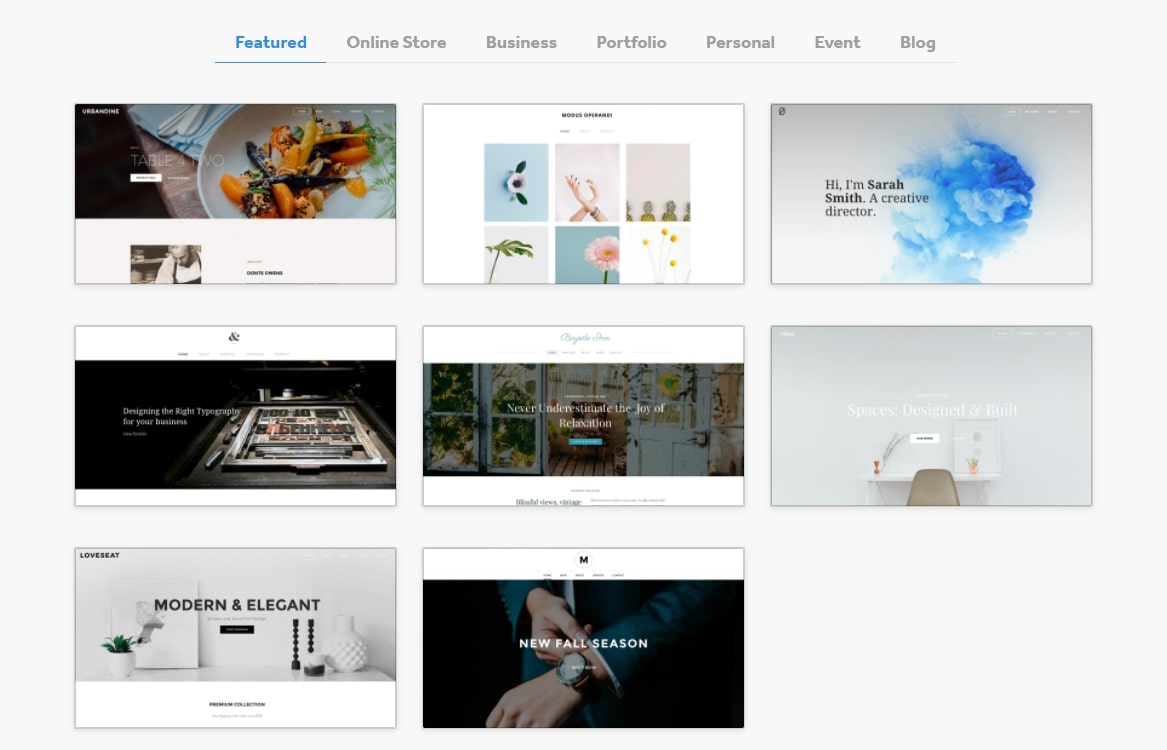
У каждого бесплатного конструктора веб-сайтов есть какая-то библиотека шаблонов. Здесь вы найдете подборку высококачественных профессиональных дизайнов, которые вы можете использовать в качестве отправной точки для своего нового сайта. В большинстве случаев шаблоны сильно разбиты по категориям, что позволяет быстро фильтровать их по типу сайта, который вы хотите создать. Weebly – отличный пример конструктора веб-сайтов с отличными шаблонами. Он поставляется с набором профессионально разработанных тем, которые вы можете сразу же начать редактировать. Они, как правило, чрезвычайно привлекательны, и у вас не должно возникнуть особых проблем с поиском того, что вам нравится. Weebly предлагает множество профессионально разработанных тем (Изображение предоставлено Weebly)
Weebly предлагает множество профессионально разработанных тем (Изображение предоставлено Weebly)
Шаг 4. Выберите субдомен
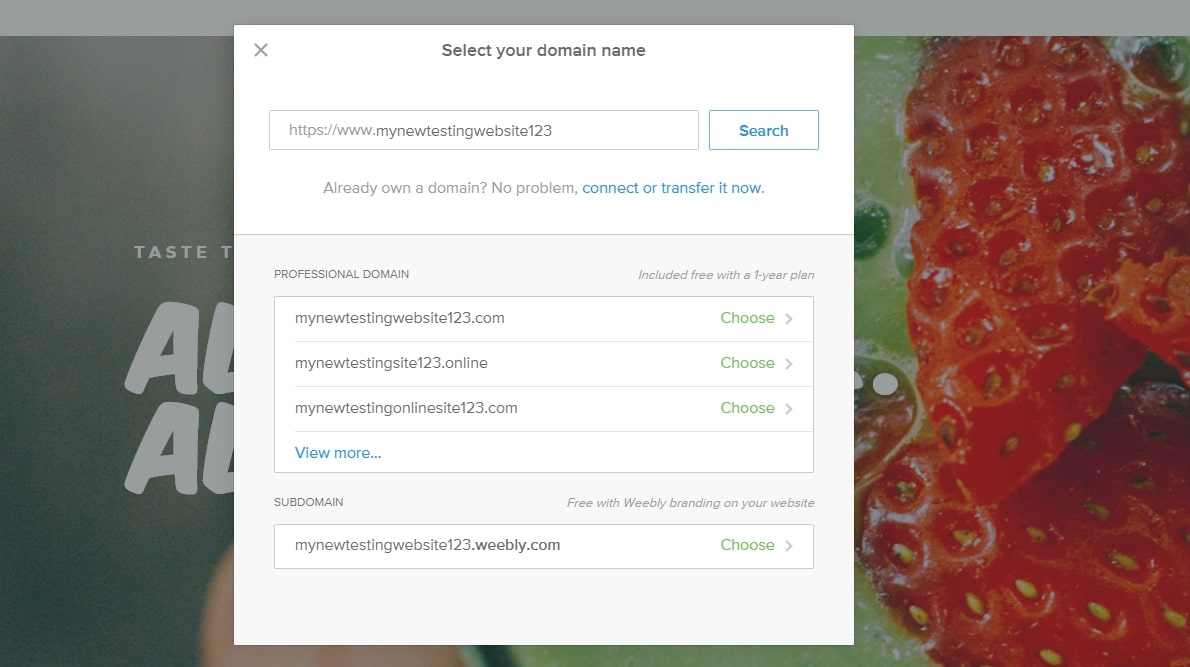
Большинство бесплатных конструкторов веб-сайтов, включая Wix, Weebly и GoDaddy Website Builder, предоставляют вам фирменный поддомен. В общем, вы сможете настроить это, но у него будет какое-то расширение, связанное с вашим конструктором. Вы не сможете подключить собственный домен, не перейдя на платный план. Например, Weebly предоставляет вам домен, который выглядит как «mywebsite.weebly.com», и позволяет настраивать часть «mywebsite». С другой стороны, GoDaddy просто устанавливает ваш домен как «websitename.godaddysites.com», и вы не можете это изменить.  Weebly позволяет вам установить фирменный субдомен (Изображение предоставлено Weebly)
Weebly позволяет вам установить фирменный субдомен (Изображение предоставлено Weebly)
Шаг 5. Задайте глобальные настройки дизайна
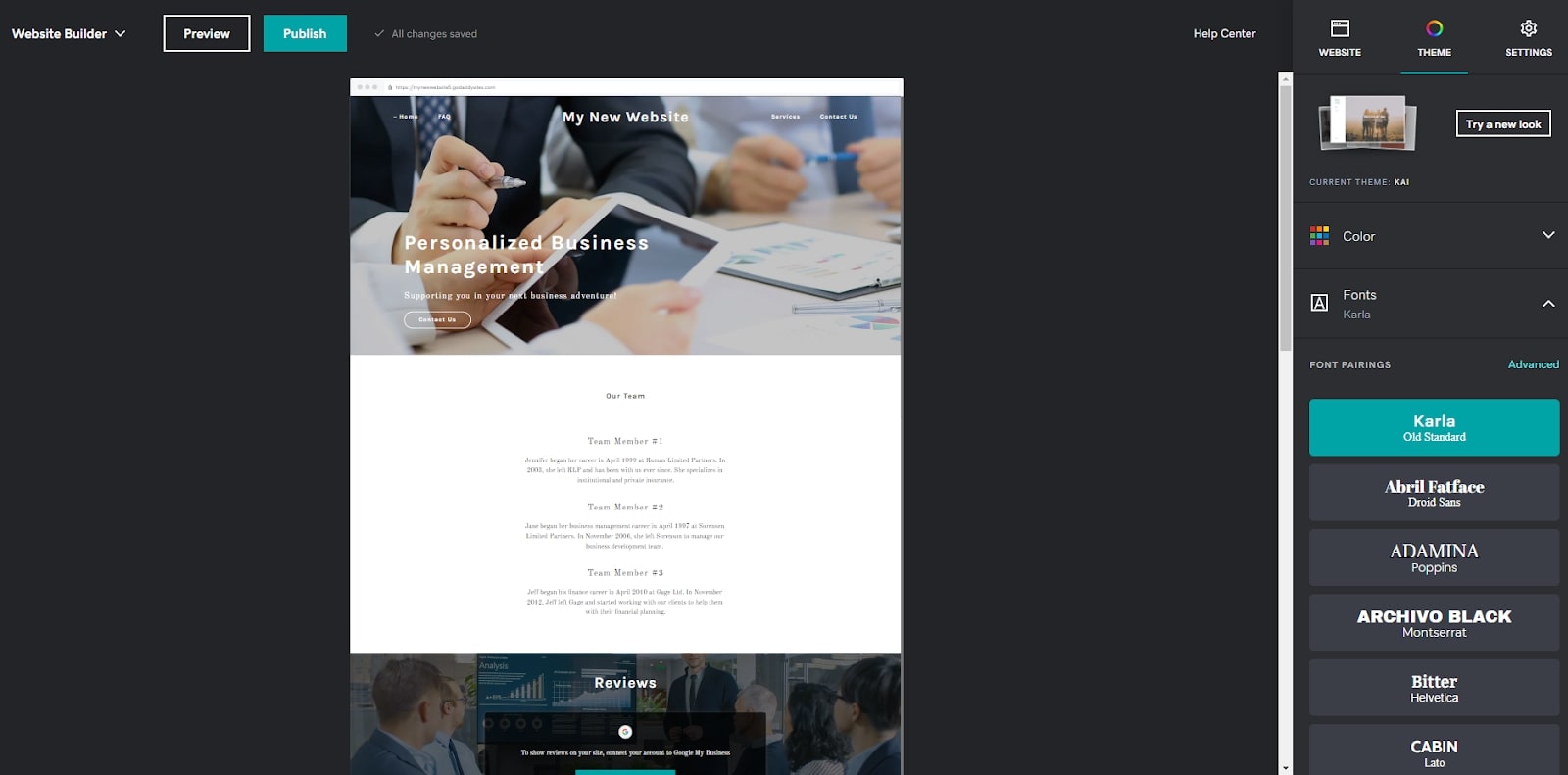
Обратите внимание, что мы использовали GoDaddy Website Builder в качестве примера в оставшейся части этого руководства из-за его популярности и удобного для новичков интерфейса редактирования. Теперь, когда вы зарегистрировали новую учетную запись и выбрали шаблон, пора приступить к редактированию своего веб-сайта. Начните с настройки глобальных параметров дизайна. GoDaddy позволяет выбрать цветовую схему и два универсальных шрифта, но некоторые другие конструкторы позволяют изменять даже больше.  GoDaddy позволяет вам выбирать из ряда сочетаний шрифтов и глобальных цветовых схем (Изображение предоставлено GoDaddy)
GoDaddy позволяет вам выбирать из ряда сочетаний шрифтов и глобальных цветовых схем (Изображение предоставлено GoDaddy)
Шаг 6. Добавьте новые страницы и персонализируйте строку меню
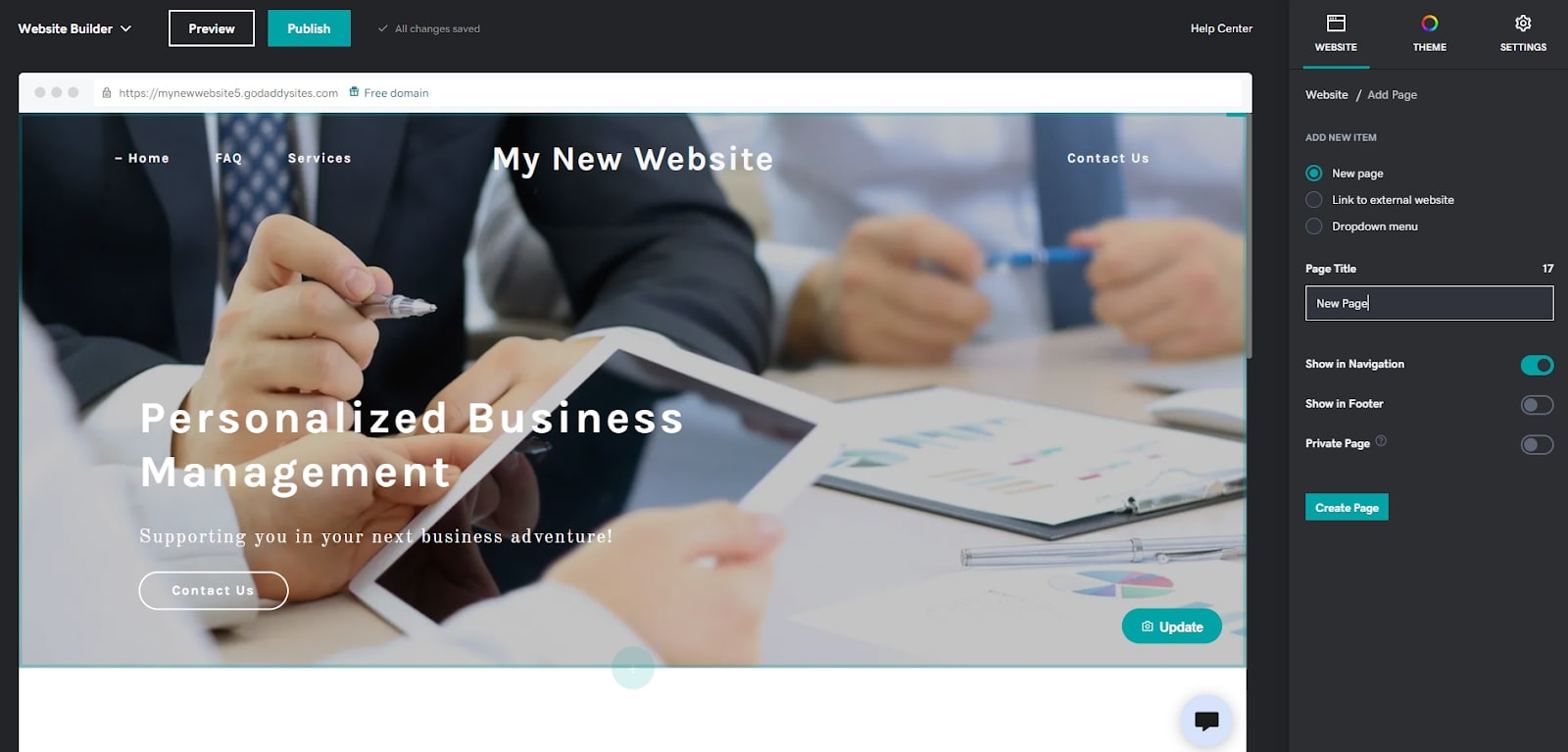
Прежде чем вы начнете редактировать контент своего сайта, неплохо создать страницы, которые вам понадобятся, и дать на них ссылку из главного меню. Большинство конструкторов веб-сайтов делают это очень легко, и у многих даже есть шаблоны для таких вещей, как страницы контактов и услуг. С GoDaddy создать новую страницу очень просто. Просто перейдите на вкладку «Веб-сайт» в меню редактирования в правой части экрана и щелкните маленький значок «плюс» в правом верхнем углу. Затем пометьте свою страницу, укажите, следует ли отображать ее в главном меню и / или нижнем колонтитуле, и нажмите кнопку «Создать страницу». GoDaddy позволяет добавлять новые страницы всего несколькими щелчками мыши (Изображение предоставлено GoDaddy)
GoDaddy позволяет добавлять новые страницы всего несколькими щелчками мыши (Изображение предоставлено GoDaddy)
Шаг 7. Настройте свои страницы
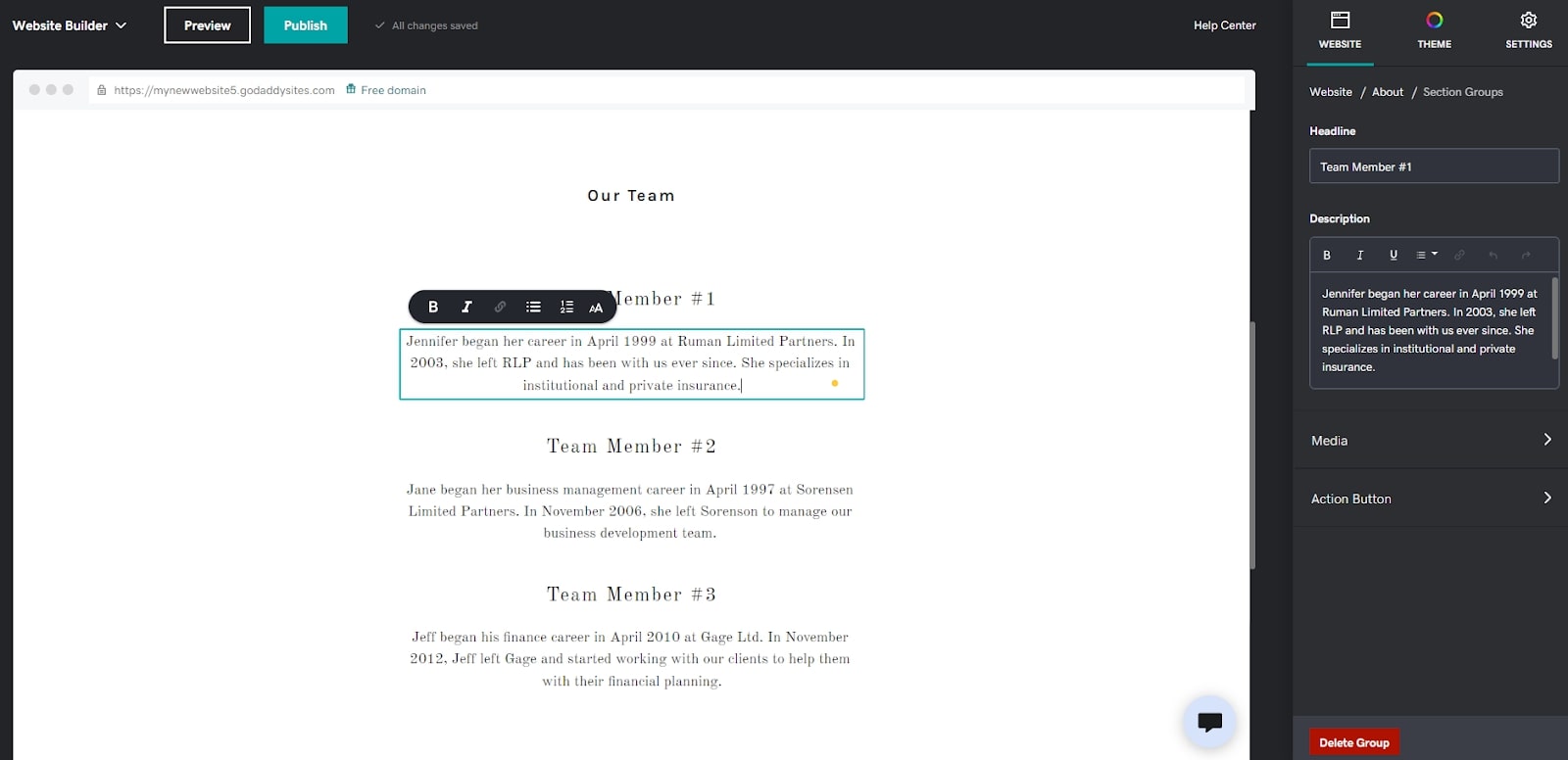
После того, как вы создали нужные страницы, пора переходить к процессам создания контента и дизайна страниц. Некоторые конструкторы веб-сайтов, такие как Wix и HostGator, используют интерфейс перетаскивания, который позволяет размещать элементы дизайна именно там, где вы хотите. Другие, такие как GoDaddy, используют редакторы на основе разделов с предопределенными макетами. В любом случае, неплохо было бы немного поиграть с макетом, пока он вам не понравится. Затем начните добавлять на свои страницы настраиваемый контент. Все редакторы разные, но большинство из них позволяют вам нажимать на разные элементы, прежде чем настраивать их. Например, если вы используете GoDaddy, вам просто нужно щелкнуть элемент, который вы хотите отредактировать. В правой части экрана появятся различные варианты редактирования, и в большинстве случаев вы также сможете редактировать, вводя или добавляя новый контент непосредственно на саму страницу. Редактировать с помощью GoDaddy очень просто (Изображение предоставлено GoDaddy)
Редактировать с помощью GoDaddy очень просто (Изображение предоставлено GoDaddy)
Шаг 8. Оптимизируйте настройки своего сайта
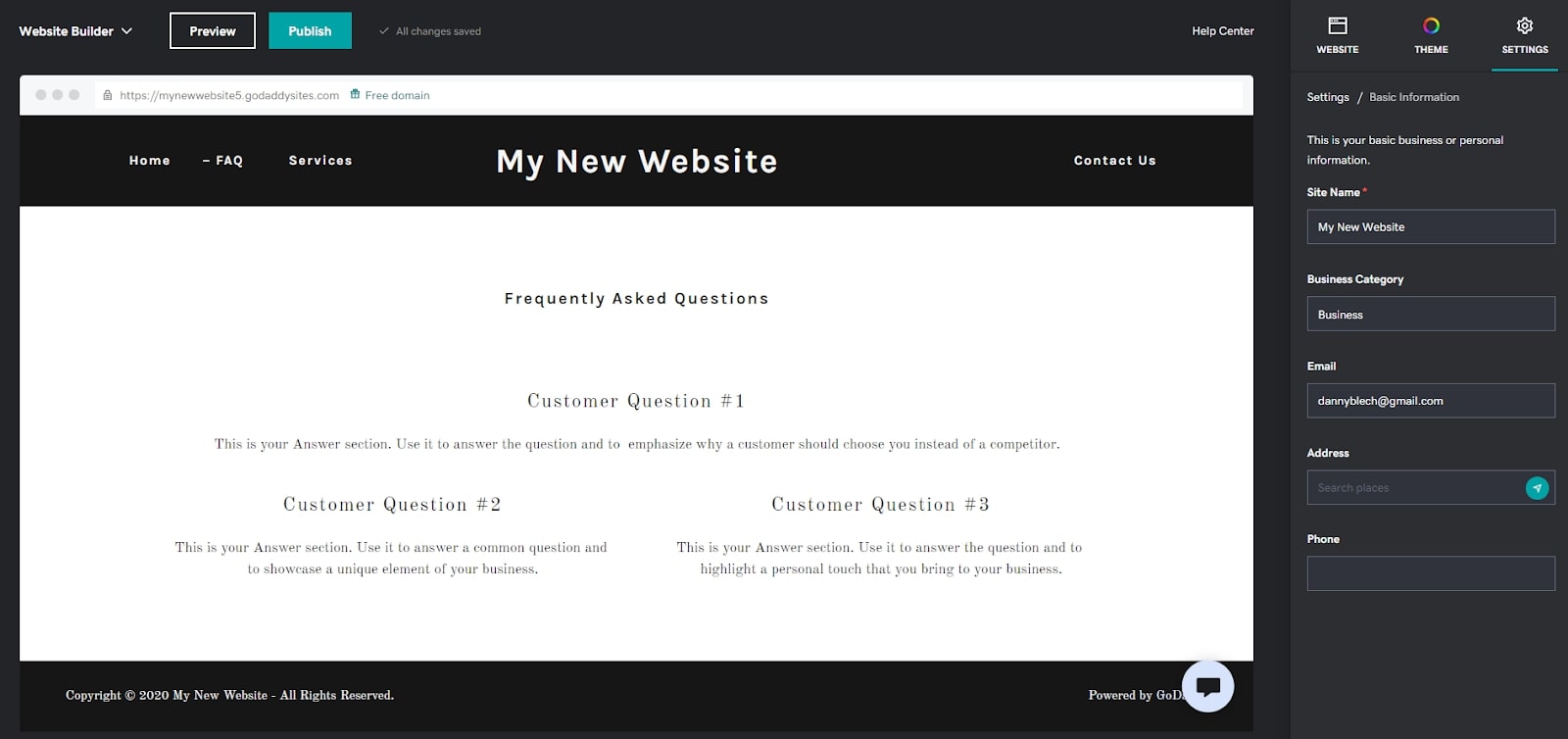
Как только вы довольны своим дизайном, вы должны попытаться в некоторой степени оптимизировать настройки своего сайта. Конструкторы веб-сайтов разные, но GoDaddy позволяет, среди прочего, добавлять значок, базовые метаданные и ссылки на социальные сети. Обязательно измените настройки своего сайта перед публикацией (Изображение предоставлено GoDaddy)
Обязательно измените настройки своего сайта перед публикацией (Изображение предоставлено GoDaddy)
Шаг 9: нажмите “Опубликовать”!
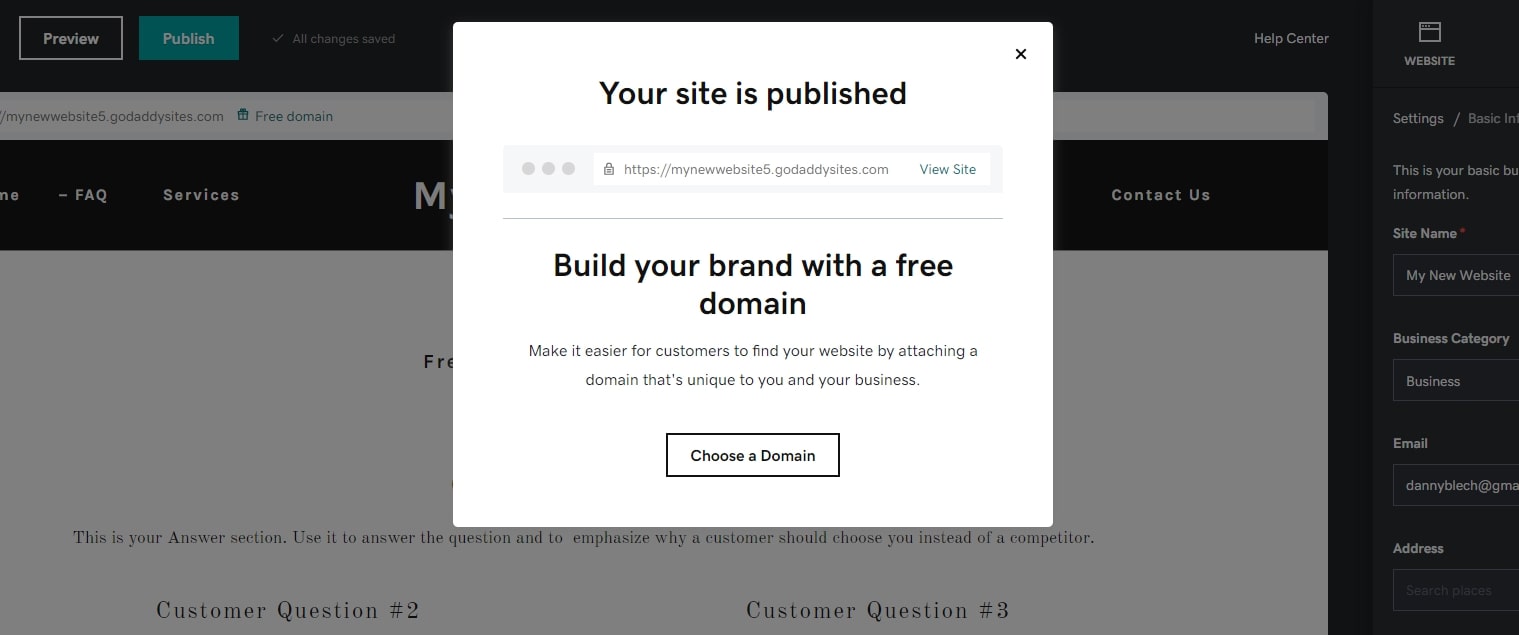
Если вы зашли так далеко, поздравляем! Если вы довольны своим общим дизайном и контентом, самое время опубликовать. Помните, что вы сможете продолжить редактирование после того, как отправите свой сайт вживую, поэтому не волнуйтесь, если что-то не совсем идеально. Когда вы будете довольны, вы можете опубликовать свой сайт (Изображение предоставлено GoDaddy)
Когда вы будете довольны, вы можете опубликовать свой сайт (Изображение предоставлено GoDaddy)
Резюме
В конце концов, создать сайт бесплатно на самом деле очень просто. Просто создайте учетную запись с помощью бесплатного конструктора веб-сайтов, такого как Wix или Weebly, и следуйте инструкциям, описанным выше. Хотя в качестве основного примера мы использовали конструктор веб-сайтов GoDaddy, большинство конструкторов веб-сайтов с бесплатным тарифным планом подойдут для описанного выше процесса. Помните, что вы не закончили в тот момент, когда нажали кнопку публикации. Если вы хотите добиться успеха в Интернете, важно не отставать от текущего обслуживания, регулярно публиковать новый контент и создавать сильную аудиторию. Если вы хотите узнать больше о конструкторах веб-сайтов, упомянутых в этой статье, ознакомьтесь с нашим обзором GoDaddy, обзором Wix или обзором Weebly. Или посмотрите, что наши коллеги TechRadar считаются лучшими конструкторами веб-сайтов, доступными в 2021 году.