Как проверить элемент в Safari для Mac
Когда вы знаете, как проверять элементы в Safari для Mac, вы можете углубиться в код HTML и CSS веб-страницы, чтобы увидеть, как она действительно работает за кулисами, или внести изменения во внешний вид или функции сайта (это только временные, и изменения будут отменены после закрытия браузера). Если вы находитесь на созданном вами веб-сайте, вы можете использовать Inspect Element для устранения проблем с интерфейсом страницы. Пользователи Chrome и Firefox привыкли просто щелкать правой кнопкой мыши элемент страницы, а затем выбирать Inspect Element. Однако в Safari функция «Проверить элемент» не включена по умолчанию, поэтому вы можете ломать голову над тем, где ее найти, особенно если вы не знакомы с браузером Apple. Чтобы включить проверку элемента, вам сначала нужно включить меню разработчика Safari. Если вы не знаете, как это сделать, не бойтесь, так как это руководство покажет вам, как именно проверить элемент в Safari. Все, что вам нужно сделать, это прочитать дальше.
Как проверить элемент в Safari для Mac
- В Safari нажмите «Safari» на панели инструментов.
- Нажмите «Настройки» и перейдите к «Дополнительно».
- Установите флажок Показать меню «Разработка» в строке меню.
- На веб-странице щелкните элемент правой кнопкой мыши
- Нажмите «Проверить элемент».
Читайте дальше, чтобы увидеть иллюстрированные инструкции для каждого шага.
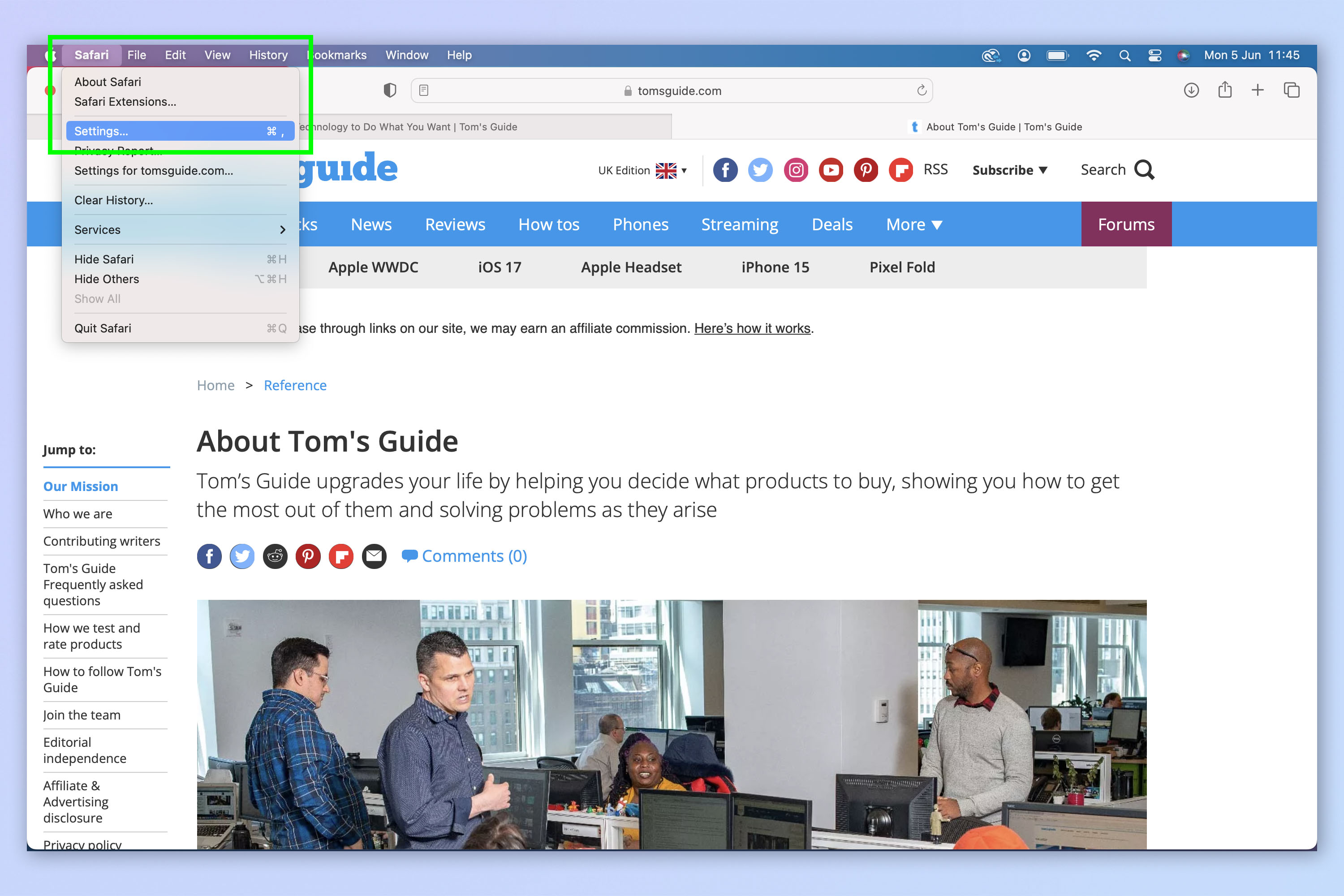
1. Откройте настройки Safari

(Изображение: © Future) В открытом браузере нажмите «Safari» в левом верхнем углу, затем нажмите «Настройки».
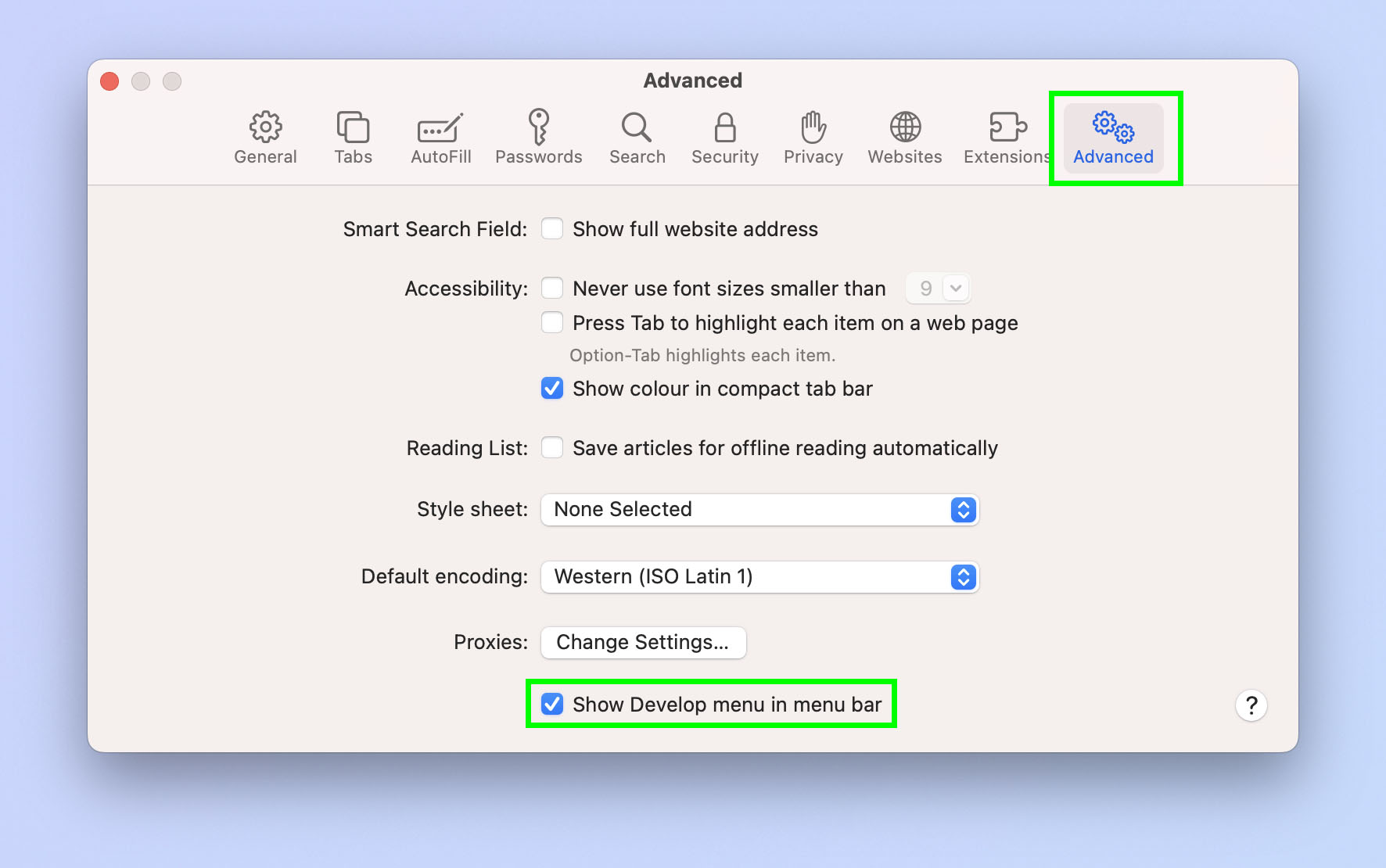
2. В разделе «Дополнительно» включите меню «Разработка».

(Изображение: © Future) Перейдите на вкладку «Дополнительно», затем установите флажок «Показать меню «Разработка» в строке меню. Теперь вы можете закрыть окно настроек.
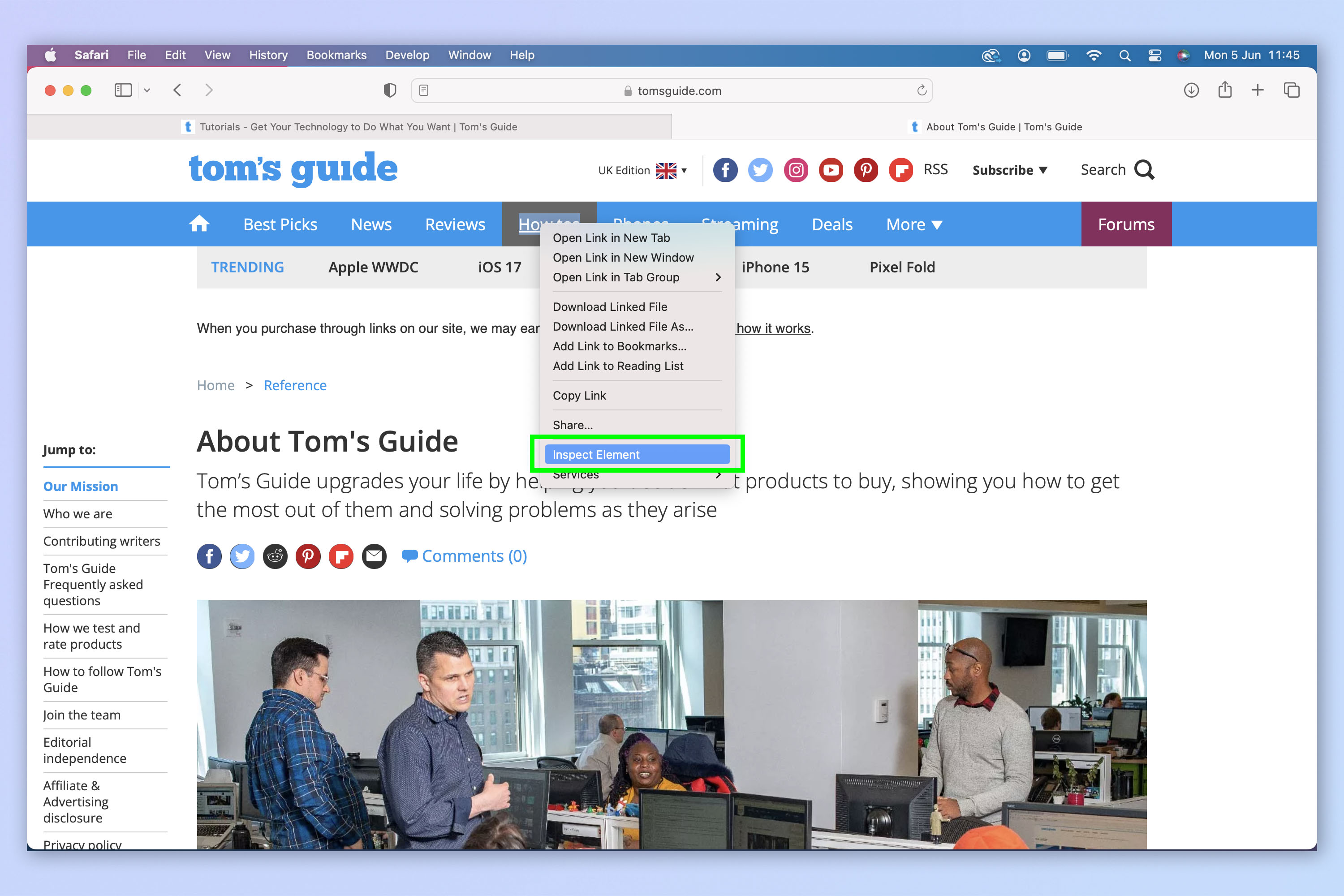
3. Щелкните правой кнопкой мыши и выберите «Проверить элемент».

(Изображение: © Future) Щелкните правой кнопкой мыши элемент страницы и выберите «Проверить элемент» в меню.
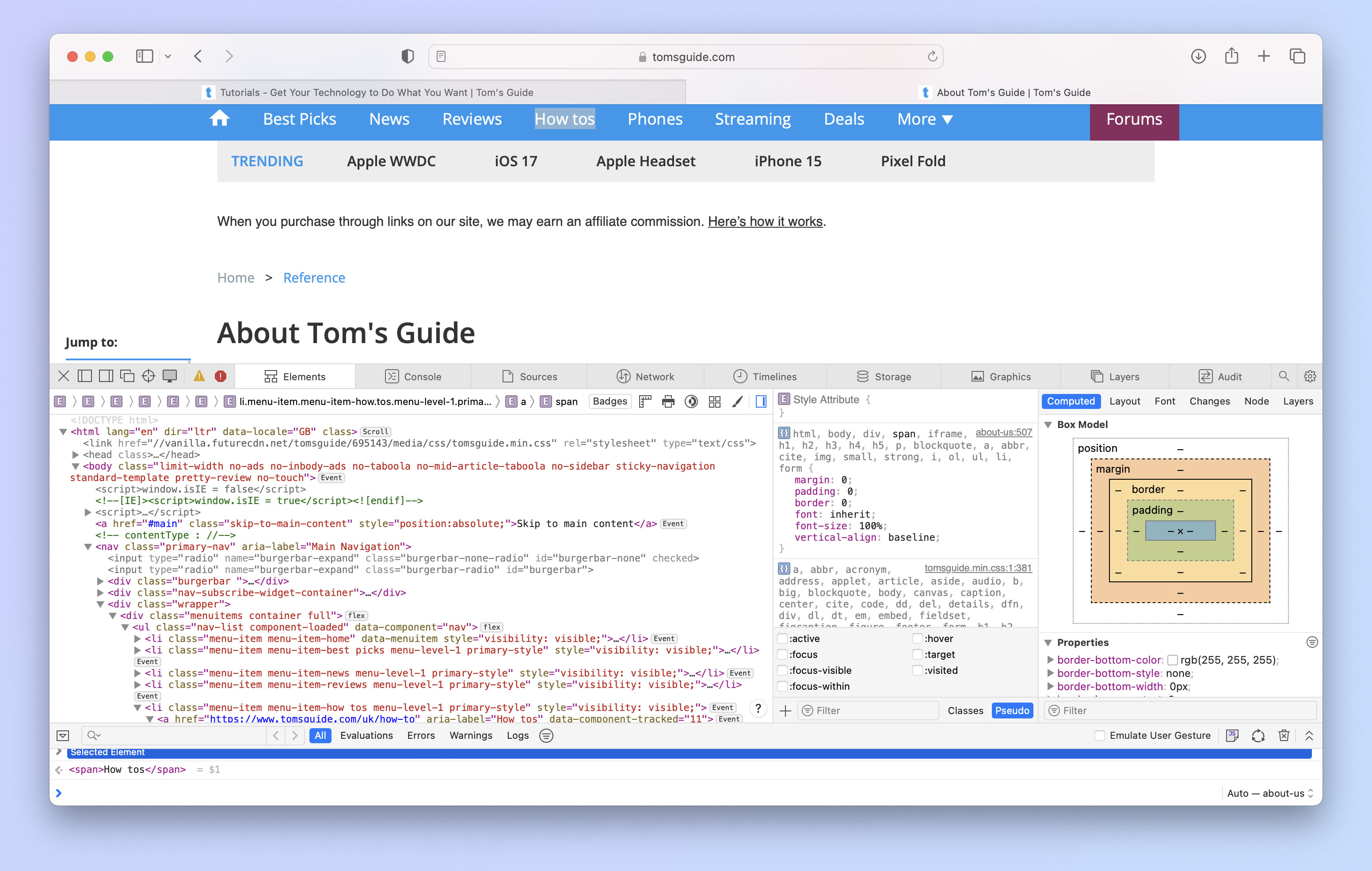
4. Проверьте код страницы

(Изображение: © Future) Теперь вы можете проверить код страницы в HTML и CSS. Веселиться! Если вы хотите узнать больше о том, как максимально эффективно использовать свой Mac, у нас есть множество полезных руководств, подобных этому. Узнайте, как активировать бета-обновления macOS, чтобы увидеть и протестировать новые функции, которые появятся на вашем Mac в будущих выпусках ОС. Если ваш Mac работает немного вяло, узнайте, как очистить кеш на Mac, так как это может помочь ускорить восстановление. Если вам надоели снимки экрана на рабочем столе, которые портят чистый фон, узнайте, как изменить место сохранения снимков экрана на Mac. Лучшие предложения Keychron K2 V2 на сегодняшний день.
![]()