Как использовать конструктор сайтов Adobe Spark
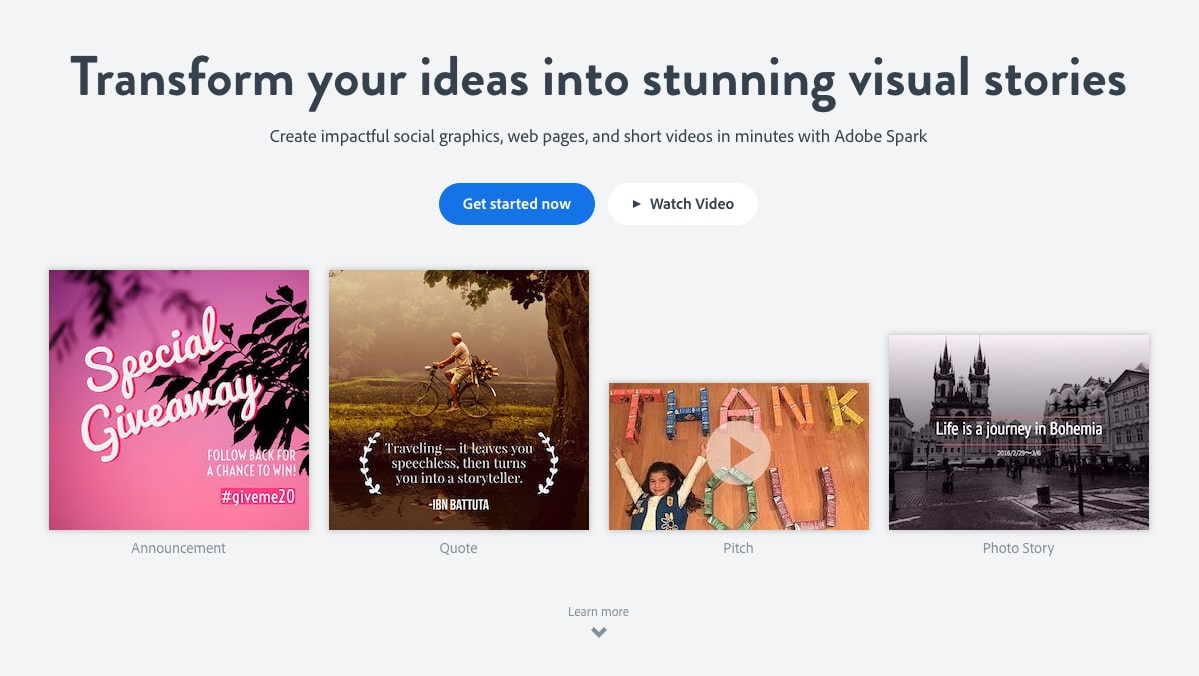
Существует множество инструментов для тех, кто хочет создавать веб-страницы для себя без необходимости в технических знаниях. Искра один из таких инструментов. Adobe представляет собой конструктор веб-сайтов, который помогает вам создавать не только веб-страницы, но также графику и видео, которые можно использовать в ваших публикациях в социальных сетях и других маркетинговых материалах. И все это можно сделать бесплатно! Не многие другие конструкторы веб-сайтов предлагают такой же уровень функциональности бесплатно, хотя есть и недостатки: вы можете создавать только одностраничные веб-сайты, и ваша страница будет размещена на поддомене spark.adobe.com. Есть неофициальные способы обойти проблему с доменом, чтобы казалось, что ваша страница исходит из вашего собственного домена, но если вы хотите создать полноценный веб-сайт с несколькими страницами, вам нужно искать в другом месте. Если вы хотите быстро создавать великолепные одностраничные веб-сайты, Spark Page – отличный выбор, и в этой статье мы расскажем вам, как это сделать. Adobe Spark можно использовать для создания веб-страниц (Изображение предоставлено Adobe)
Adobe Spark можно использовать для создания веб-страниц (Изображение предоставлено Adobe)
Как использовать Adobe Spark: подготовка
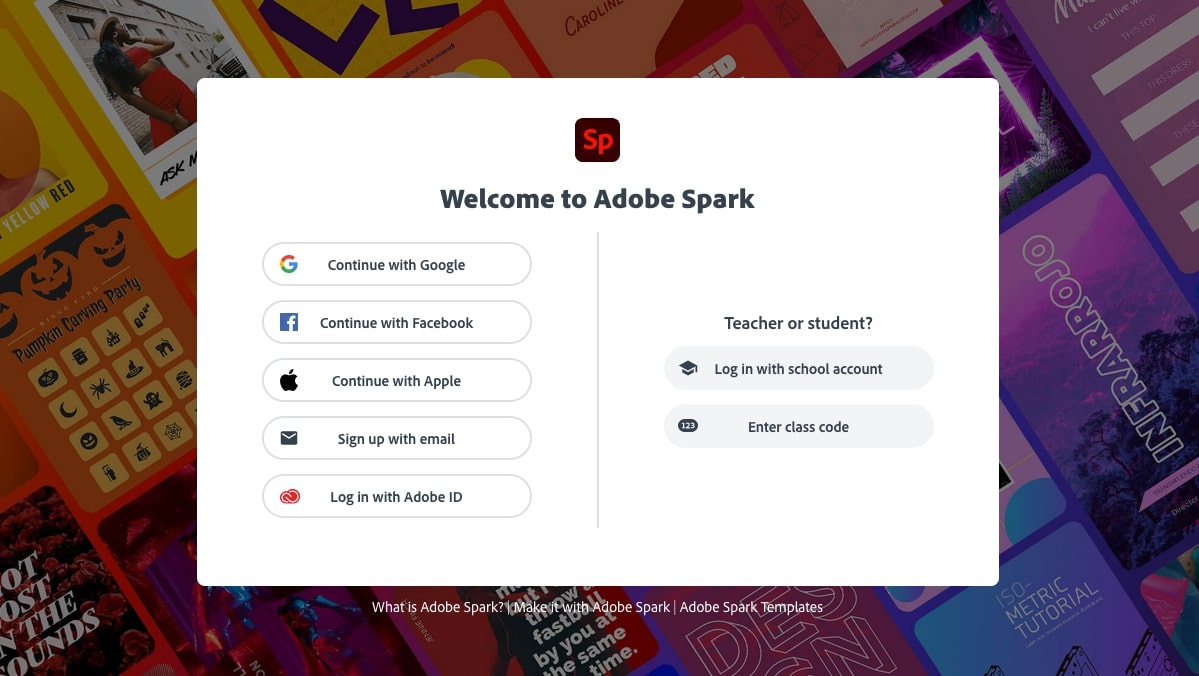
Первым шагом к использованию Spark будет принятие решения о том, как вы хотите работать. Spark поставляется либо в виде веб-приложения, которое можно загрузить в веб-браузере на любом устройстве, либо в виде мобильных приложений для iOS и Android (в настоящее время только Spark Post имеет версию для Android). Сначала вам нужно создать учетную запись. Вы можете либо создать бесплатную учетную запись Adobe, либо войти в систему через Facebook или Google. Это единственные необходимые подготовительные шаги. Выполнив одно из этих действий, вы будете готовы к созданию своей первой веб-страницы. Следующие шаги основаны на работе из веб-приложения. Вам необходимо создать учетную запись, чтобы использовать Spark (Изображение предоставлено Adobe)
Вам необходимо создать учетную запись, чтобы использовать Spark (Изображение предоставлено Adobe)
Шаг 1. Создайте свою первую страницу
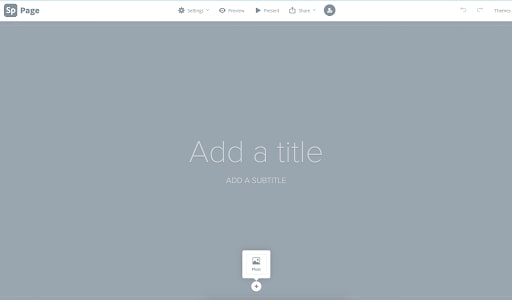
После входа в систему у вас будет несколько разных способов начать работу с вашим первым веб-проектом Spark. Вы можете нажать кнопку + в верхней части меню слева от окна и выбрать веб-страницу или, если вы находитесь на домашней странице Spark, нажать кнопку с надписью «Презентация». вам будет представлен чистый холст. Прежде чем приступить к созданию, давайте рассмотрим пользовательский интерфейс. Вверху расположены кнопки «Настройки», «Предварительный просмотр», «Показать», «Поделиться» и «Пригласить». В разделе «Настройки» у вас есть параметры для отображения верхнего и нижнего колонтитула на странице (подробнее об этом ниже); вы можете ввести свой идентификатор отслеживания Google Analytics; и может указать, следует ли включать баннер cookie для тех регионов, где вам нужно получить согласие посетителей на использование файлов cookie. Предварительный просмотр и Презентация по сути одно и то же, за исключением того, что Презентация сделает вашу страницу полноэкранной, а Предварительный просмотр покажет страницу в вашем окно браузера. С помощью «Поделиться» вы можете опубликовать и создать ссылку, которой можно поделиться; вы можете распечатать страницу, отправить ее на Google Диск или пригласить людей к совместной работе над ней, дав им возможность редактировать. Также есть кнопка «Пригласить» рядом с «Поделиться» в главном меню. При запуске нового проекта страницы вам предоставляется пустой холст (Изображение предоставлено Adobe). В правом углу окна есть кнопки для отмены и возврата изменений, а также темы. Меню «Темы» представляет собой список предопределенных комбинаций шрифтов и цветов, из которых вы можете выбирать. В самом верху списка находится ссылка «Добавить свой бренд», и это то, что мы собираемся сделать в первую очередь.
При запуске нового проекта страницы вам предоставляется пустой холст (Изображение предоставлено Adobe). В правом углу окна есть кнопки для отмены и возврата изменений, а также темы. Меню «Темы» представляет собой список предопределенных комбинаций шрифтов и цветов, из которых вы можете выбирать. В самом верху списка находится ссылка «Добавить свой бренд», и это то, что мы собираемся сделать в первую очередь.
Шаг 2. Добавьте свой бренд
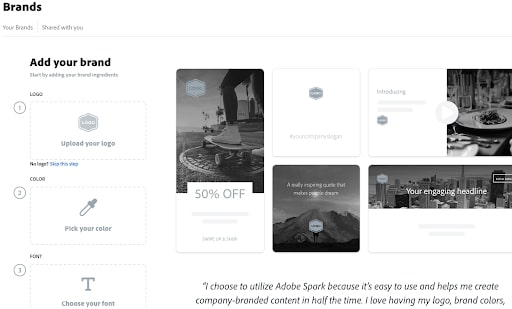
Если ваша страница предназначена для вашей компании, группы или организации, вы можете создать свой собственный брендинг. Вы можете загрузить логотип, выбрать цвет и шрифт. Если вы сначала загрузите свой логотип, Spark выберет цвета из логотипа на ваш выбор, или вы можете использовать палитру цветов и выбрать другой цвет. На этом этапе вы можете выбрать только один цвет, но когда бренд сохранен, Spark создает цветовую палитру из четырех разных цветов на основе того, который вы выбрали. Вы также можете сначала выбрать только один шрифт, но можете добавить больше после сохранения бренда. . Вы можете выбрать один из предустановленных вариантов или загрузить свой собственный. Выбранный вами шрифт будет использоваться для заголовков, а Spark автоматически добавит предлагаемый шрифт для основного текста. Вы можете редактировать и то, и другое, а также можете добавлять дополнительные шрифты. После того, как вы сделали свой выбор, сохраните свой бренд, присвоив ему имя. Вы не ограничены созданием только одного бренда: вы можете создать столько, сколько захотите. После сохранения бренда вы также можете добавить дополнительные логотипы, а также цвета и шрифты. Когда вы вернетесь к редактированию своего проекта, в меню «Темы» вы обнаружите, что Spark создал три разные цветовые схемы на основе выбранных вами цветов. : светлый, средний и темный. Вы можете использовать свой собственный логотип, цвета и шрифты как часть добавления вашего бренда (Изображение предоставлено Adobe)
Вы можете использовать свой собственный логотип, цвета и шрифты как часть добавления вашего бренда (Изображение предоставлено Adobe)
Шаг 3. Добавьте контент на свою страницу
Теперь, когда вы выбрали тему для своей страницы на основе созданного вами бренда, вы готовы начать добавлять контент. Первый раздел, над которым вы будете работать, – это так называемый раздел «герой»: большое изображение с заголовок и подзаголовок, наложенные сверху. Чтобы отредактировать фрагменты текста, щелкните по ним, и появится курсор. Чтобы добавить фоновое изображение, внизу раздела есть кнопка. Spark предоставляет вам выбор из множества источников изображений: вы можете загружать свои собственные, искать бесплатные фотографии или выполнять поиск в Adobe Stock, Creative Cloud или Lightroom. Вы также можете установить ссылку на свои собственные учетные записи Dropbox, Google Фото или Google Диск.  Добавить контент на вашу страницу Spark можно быстро и легко (Изображение предоставлено Adobe) После того, как вы закончили с разделом «герой», вы можете начать добавлять дополнительные разделы или блоки контента под ним. Для блоков, содержащих изображения, вы можете искать изображения так же, как и в разделе героев. После выбора изображений вы сможете добавлять подписи. Вы можете выбрать фото, текст, кнопку, видео, сетку фотографий, слайд-шоу или разделить блоки макета. Glideshow – это серия изображений во всю ширину страницы, которые следуют друг за другом и могут иметь текст, видео, кнопки или другие изображения, расположенные поверх. Разделенные макеты позволяют создать блок, разделенный на две половины, с изображением с одной стороны и ваш выбор текста, изображения, видео или кнопки с другой.
Добавить контент на вашу страницу Spark можно быстро и легко (Изображение предоставлено Adobe) После того, как вы закончили с разделом «герой», вы можете начать добавлять дополнительные разделы или блоки контента под ним. Для блоков, содержащих изображения, вы можете искать изображения так же, как и в разделе героев. После выбора изображений вы сможете добавлять подписи. Вы можете выбрать фото, текст, кнопку, видео, сетку фотографий, слайд-шоу или разделить блоки макета. Glideshow – это серия изображений во всю ширину страницы, которые следуют друг за другом и могут иметь текст, видео, кнопки или другие изображения, расположенные поверх. Разделенные макеты позволяют создать блок, разделенный на две половины, с изображением с одной стороны и ваш выбор текста, изображения, видео или кнопки с другой.
Шаг 4. Опубликуйте свой проект
После того, как вы закончите добавлять контент на свою страницу, нажмите кнопку «Поделиться» в главном меню, а затем «Опубликовать и поделиться ссылкой». Вы сможете отредактировать несколько параметров, например заголовок страницы; нужно ли отображать автора (вас); список авторских прав на фотографии, если вы нашли свои изображения с помощью функции поиска бесплатных фотографий; и разрешено ли размещение вашей страницы на веб-сайте Spark. При сохранении вам будет предоставлена ссылка на страницу, которая будет выглядеть примерно так: https://spark.adobe.com/page/xxxxxxx /
Резюме
Adobe Spark – это набор из трех приложений, используемых для создания графики, видео и веб-страниц. Spark Page – это приложение для создания веб-сайтов, которое отличается удобным интерфейсом, благодаря которому вы сможете создавать великолепно выглядящие страницы в кратчайшие сроки. Но Spark – не единственный доступный инструмент для создания веб-сайтов – у нас также есть обзор лучших конструкторов веб-сайтов, которые вы можете рассмотреть.